[Dreamweaver]Extractパネル
2014年11月10日(月曜日)
土曜日に息子の七五三のお参りに成田山に行ってきました。
無事にご祈祷も終えて、食事をしてから帰ってきたのですが、帰宅してから傘を忘れたことに気がつき、2日連続で成田山に行くはめになったスタッフ「ほ」です。
皆様も傘のお忘れ物には気をつけましょう。
さて、今回もDreamweaverの10月アップデート分のネタからです。
今回、Dreamweaverをアップデートして起動すると、最初にこんな画面構成になります。
いつも画面右側に出ているパネル群は折りたたまれた状態になっており、画面左側に「Extract」というパネルが開いています。
「ウインドウ」メニューから「ワークスペース」→「デザイン」をクリックすることで、これまでのおなじみの画面構成にできますが、今回はこの「Extract」パネルに焦点を当ててみたいと思います。
実は私自身もよくわかっていなかったので、今回いろいろ実験しながら、このエントリーを書いております。
そもそもExtractパネルって何?
ひとことで言ってしまえば、「Photoshop形式(PSD)ファイルが開けるパネル」です。
Webページを作る際には、事前にデザインの完成見本図を作成します。この完成見本図のことを「カンプ」と呼び、Photoshopなどのグラフィックソフトで作成されます。
これまでは、Photoshopでカンプを作成したら、その中のロゴマークだったり、ボタンだったり、バナーだったりをWebページに入れるために「スライスツール」などを利用して切り出してからWebページに挿入していました。
今回、Dreamweaverに実装された、このExtractパネルを使えば、Photoshopを起動しなくても、Photoshopであらかじめ画像を切り出しておかなくても、Dreamweaver内で、各データを切り出して、そのままダイレクトにWebページに入れていくことができる、ってのが売りのパネルなんです。
……たぶん
1.まずはPSDをアップロードする
さて、使い方です。
パネルを確認してみると、パネル上部に「開始」というボタンが見えます。
これをクリックしてみましょう。
パネル内がこんな感じに切り替わります。ここで作成したPSDファイルをアップロードします。
画面中央にある「PSDをアップロード」ボタンをクリックします。
ファイルを選択すると、アップロードが開始されます。ちなみに、このファイルはCreative Cloudのサーバーのアセットフォルダにアップロードされるため、うっかりPC側のカンプを削除してしまっても、いつでもここで呼び出すことができます。
アップロードが完了したところです。
アップロードが完了したら、アイコンをクリックすることで、Extractパネル内にカンプが開きます。
……と、あれれ?なぜか一部のレイヤー表示が飛んでしまっています。
むぅ、PhotoshopでPSDファイルを確認しましたが、何が基準で表示されてないのかがわかりませんでした。
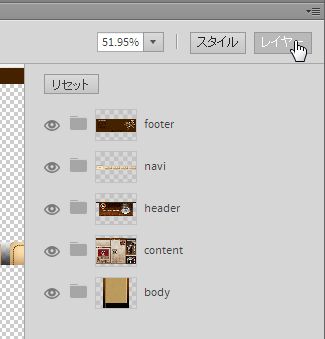
が、パネル上部にある「レイヤー」をクリックすると、Photoshopの各レイヤーを確認・操作することができます(すごい!)が、ここでは、ちゃんとすべてのレイヤーが存在しておりました。
まぁ、大丈夫だろう、と勝手に思い込み先に進んでみます。
2.CSSをカンプから抽出する
さて、次に画像を挿入したいファイルを用意します。
DIVボックスは、あらかじめ作成する必要があるので、DIVボックスを作成し、サイズを整えておきます。
この際、DIVボックスのサイズを指定するのにExtractパネルが利用できます。
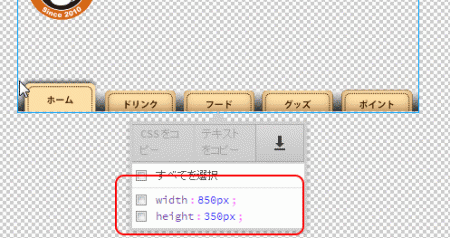
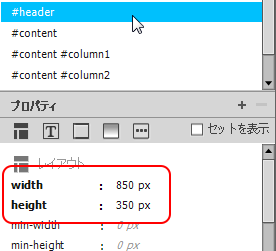
カンプ内で各ボックスに当たる部分のフチをクリックすると、ポップアップで該当オブジェクトのサイズが表示されます。
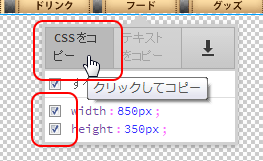
上記はヘッダーのサイズを調べたところです。この中で利用したい項目(今回はwidth欄とheight欄の両方)にチェックを入れた上で、「CSSをコピー」をクリックします。
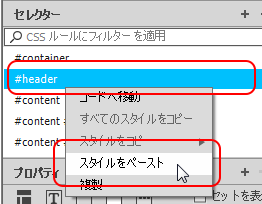
続いて、「CSSデザイナー」パネルに移り、セレクター欄に「#header」を追加して右クリックします。
コンテキストメニューの「スタイルをペースト」を実行すると、カンプからコピーしたwidthとheightがCSS内に反映します。
3.一部の画像を書き出す
今、サイズを指定したヘッダーに背景画像を設置したいと思います。
そのためには、カンプから背景画像を書き出すわけですが、困ったことにカンプ内で背景画像が表示されておりません。
ですが、ダメ元で次の手順で行ってみました。
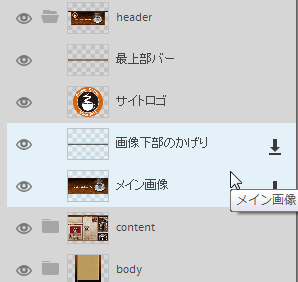
Extractパネルで、レイヤーを開き、headerのレイヤーグループをクリックして展開します。
今回、ヘッダーの背景として利用したいのが「メイン画像」レイヤーと「画像下部のかげり」レイヤーなので、その2つをShift+クリックで複数選択します。
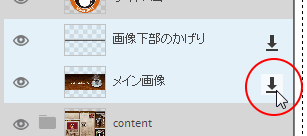
選択ができたら、横にあるこのマークをクリックします。
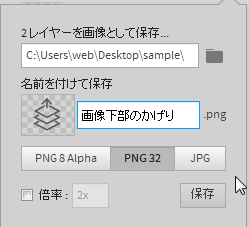
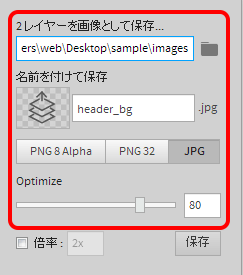
すると、「保存先」「ファイル名」「ファイル形式」を指定するウインドウが開きます。
そこで、ここでは次のように指定をしました。
保存先→imagesフォルダに保存をしたかったので、保存先をimagesに変更
ファイル名→header_bgに変更
保存形式→JPGに変更
ファイル形式は、JPGを指定すると画質の設定が行えるようになります。ここでは変更せずに80のままとしました。
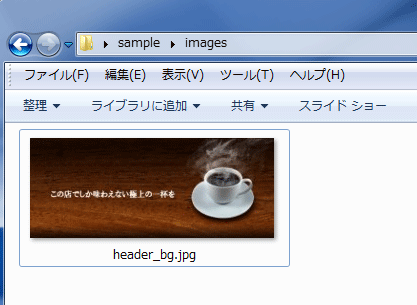
保存ボタンをクリックすると、指定した場所にファイルが書き出されます。
4.画像を直接挿入する
Extractパネルを使うと、カンプから画像を直接ページに挿入することもできます。
先ほどのヘッダーにロゴマークを挿入してみます。
なお、この作業はライブビューでないとできないため、「ライブ」ボタンを押してライブビュー状態にしておきます。
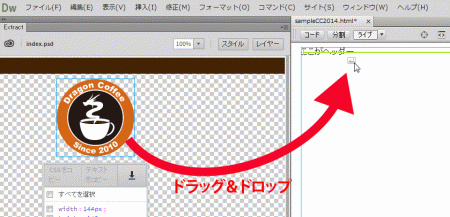
カンプ内からロゴマークをドキュメントウインドウにドラッグ&ドロップします。
この際、ドキュメントウインドウ内には画像挿入される位置にグリーンのラインが表示されますので、それを目安に位置を決めます。
すると、ファイル名指定のダイアログが表示されます。
ここでファイル名を決定するわけですが、今回のように画像をimagesフォルダに保存する場合は、相対パスで「images/」をつけることで、imagesフォルダに保存されます。
Enterキーで確定すると、「アセットを抽出しています」というメッセージの後、一度、このような画像が破損したアイコンが表示されてドキッとしますが、
そのまま待っていると、無事にロゴマークが挿入されました。
このように、Photoshopとアプリケーションを行ったりきたりせずに、Dreamweaverの中だけでデータの切り出しと挿入ができるのは、かなり便利ですね。
これまで、Photoshopでカンプを作っていた人には朗報ですので、ぜひお試しください。これまでイラレでカンプを作っていた方は、この機会にPhotoshopでのカンプ作成にチャレンジしてみてはいかがでしょう?
「いや、そもそもPhotoshopの操作がわからない!」という方は、ぜひバンフートレーニングスクールのPhotoshop講座へ!
Dreamweaver講座とあわせてお待ちしております。
バンフートレーニングスクールでは、DreamweaverやPhotoshopがそれぞれ最短2日間で習得できるハンズオントレーニングをご用意してお待ちいたしております。
スクールの雰囲気を感じていただける無料体験も行っておりますので、ぜひお気軽にご参加ください。
Dreamweaver講座詳細http://www.vanfu-vts.jp/landing/dw.html
Photoshop講座詳細http://www.vanfu-vts.jp/landing/ps.html
無料体験http://www.vanfu-vts.jp/lesson_e/index.html
資料請求https://www.vanfu-vts.jp/cgi-bin/contact/request.php
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022