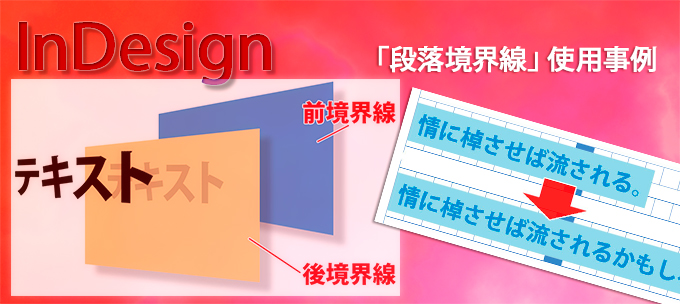
[InDesign] 「段落境界線」使用事例
2020年10月20日(火曜日)
大分寒くなってきました…今年の夏は短かったなぁ…スタッフ「の」です。
今回は、InDesignの段落境界線を使用した事例をいくつか紹介したいと思います。
Illustratorと違ってポイントテキスト(クリックして入力)が扱えないInDesignは、フレームの角を変えたり色を付けたり効果を付けたりする事はごくごく普通の考え方となります。
下図はテキストフレームの塗りと線に色を着け、コーナーオプションで角の形状を変換、ドロップシャドウの効果を付けた例(文字のドロップシャドウはテキストフレームの後ろに付きます)

では、「段落境界線」を使うと何ができて何が便利なのでしょう。
そもそも1段落ごとに境界線を引くための機能だったのかもしれませんが、色々できます。

因みに選択しているテキストに下線を入れるだけなら、「⌘(コマンド)」+「shift」+「U」(Mac)「Ctrl」+「Shift」+「U」(Win)のショートカットで行えます。

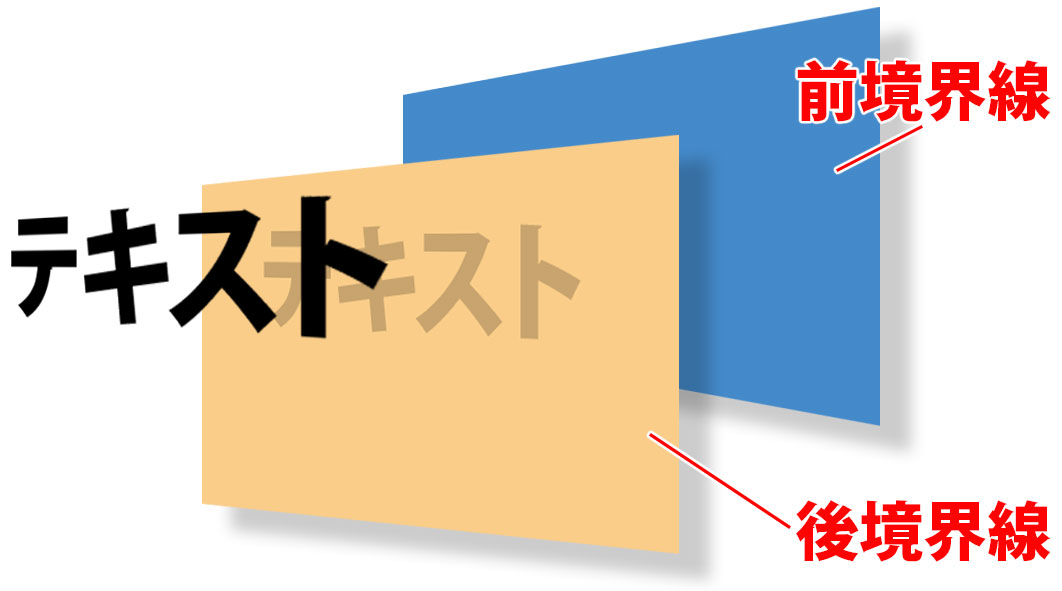
先ず構造ですが、「テキスト」が1番前、次に「後境界線」、1番後が「前境界線」となってます。う〜ん、この時点で何か面倒くさそうだし、「前境界線」が「後境界線」の後ろって…。そして「後境界線」は「前境界線」よりも位置が下目となります。

さてここからは、いくつかの事例を紹介しますので、使えそうなのがありましたら参考にしてみてください。
先ず効果を適用したいテキスト部分を選択しておきます。
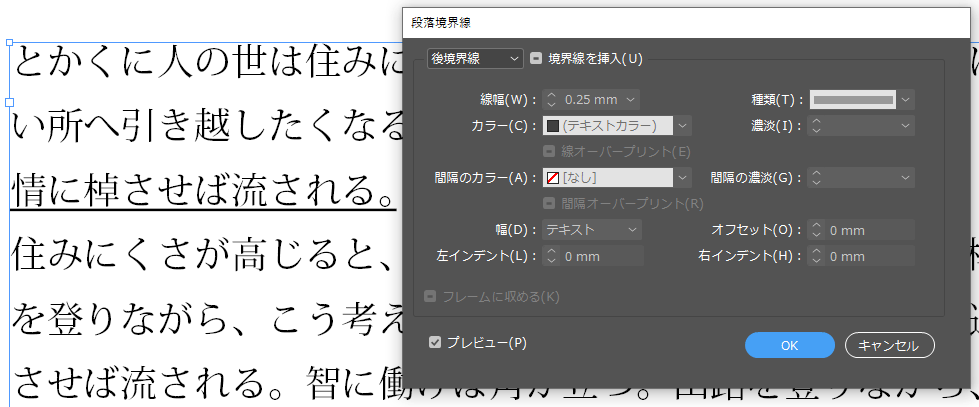
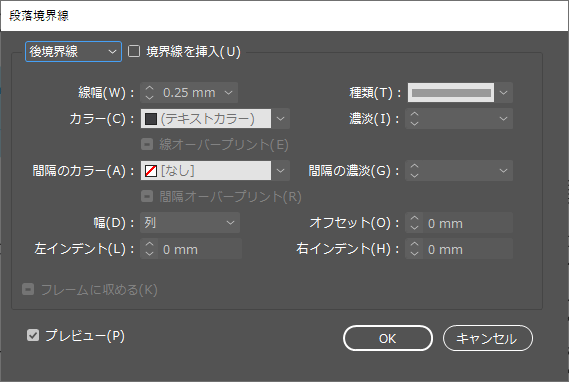
「文字形式」又は「段落形式」の「コントロール」パネルのパネルメニュー→「段落境界線」を実行すると以下のダイアログが出ます。ショートカットは、「⌘(コマンド)」+「option」+「J」(Mac)「Ctrl」+「Alt」+「J」(Win)

小見出し:小塚ゴシックPr6N B 16Q 左インデント1mm 2行取り
本文:小塚明朝Pr6N R 13Q 自動行送り
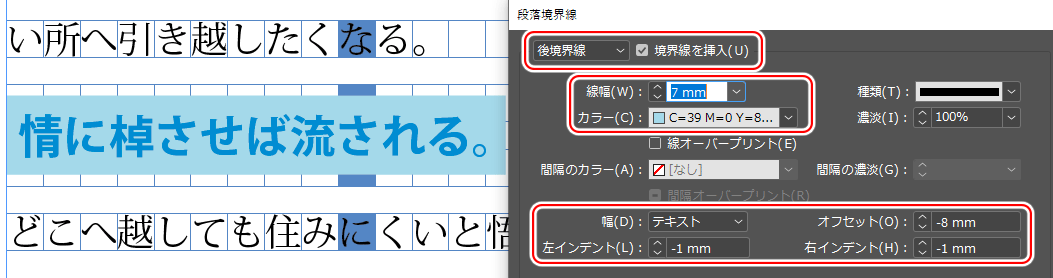
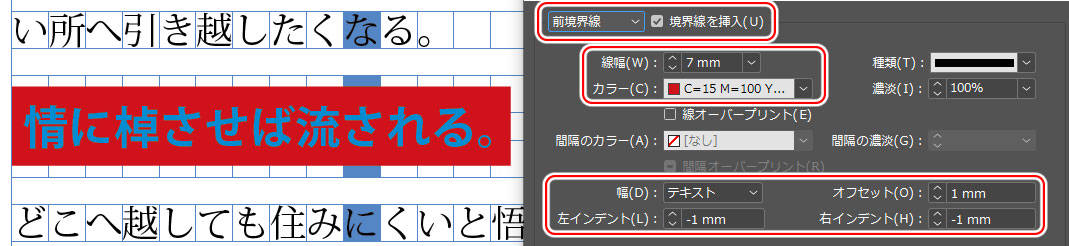
【小見出しにのみ下地を引く】
後境界線、前境界線どちらでも可、境界線を挿入にチェック
線幅:7mm カラー:任意で 幅:テキスト オフセット:後境界線は下目に付くので-8mm、前境界線なら1mm 左インデント:-1mm 右インデント:-1mm

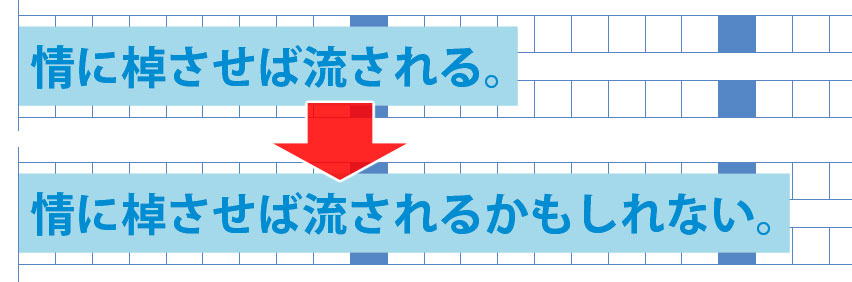
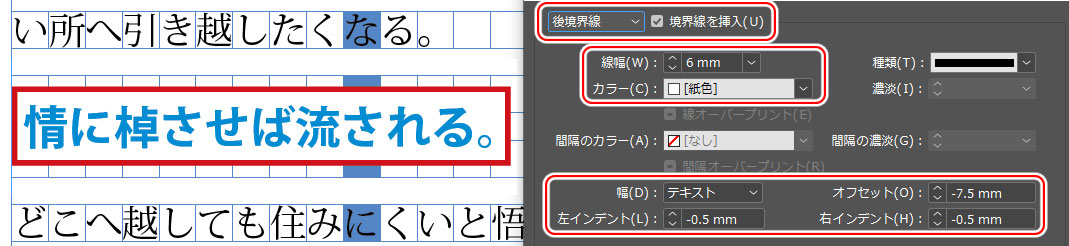
【自動伸縮する枠】
[前境界線] 境界線を挿入にチェック
線幅:7mm カラー:任意で 幅:テキスト オフセット:-8mm 左インデント:-1mm 右インデント:-1mm

[後境界線] 境界線を挿入にチェック
線幅:6.2mm カラー:紙色 幅:テキスト オフセット:-7.6mm 左インデント:-0.6mm 右インデント:-0.6mm

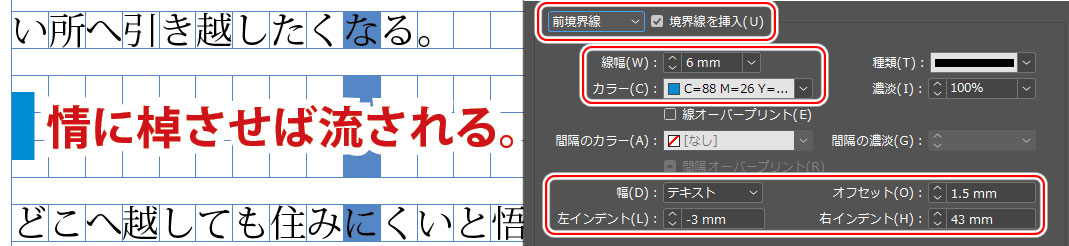
【文字の先頭に縦ライン】
縦ラインを入れる分として元々の文字インデントも少し入れておきます。(今回:3mm)
後境界線、前境界線どちらでも可、境界線を挿入にチェック
線幅:7mm カラー:任意で 幅:テキスト オフセット:後境界線は下目に付くので-7.5、前境界線なら1.5mm 左インデント:-3mm 右インデント:43mm

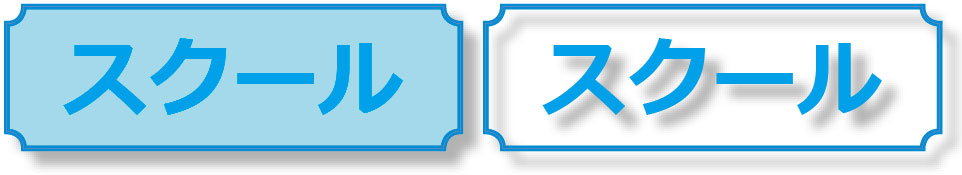
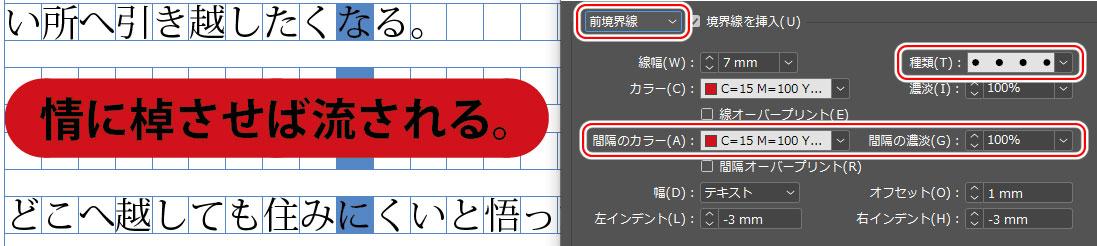
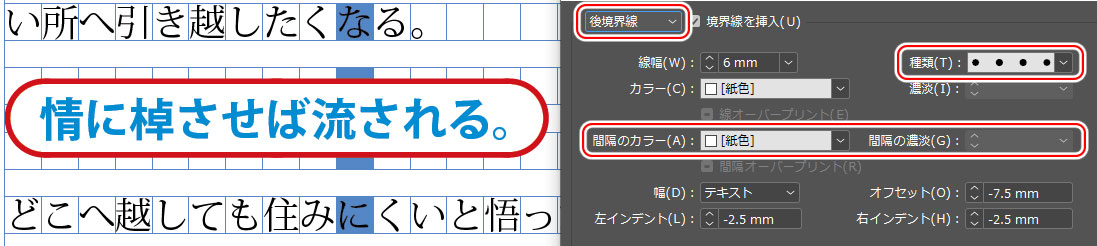
【角丸の枠を付ける】
角R分として元々の文字インデントも少し入れておきます。(今回:3mm)
[前境界線] 境界線を挿入にチェック
線幅:7mm カラー:任意で 種類:点 間隔のカラー:カラーと同じ 幅:テキスト オフセット:-8mm 左インデント:-1mm 右インデント:-1mm

[後境界線] 境界線を挿入にチェック
線幅:6mm カラー:紙色 種類:点 間隔のカラー:カラーと同じ 幅:テキスト オフセット:-7.5mm 左インデント:-2.5mm 右インデント:-2.5mm

そのドキュメント内で使い回しそうなら、そのまま「段落スタイル」に登録しておこう。
以上です。
バンフートレーニングスクールでは、イラストレーターやフォトショップ、インデザインにWebサイト作成の講座を 開講中です。
このブログを書いているスタッフ「ほ」と、スタッフ「の」をはじめとする印刷会社の研修部門のスタッフがアプ リケーションの使い方を徹底レクチャー!
詳しくは、下記詳細ページをご覧ください。
ご興味がある方は、ぜひ一度無料体験にお越しくださいませ。
スタッフ 「の」
最新記事 by スタッフ 「の」 (全て見る)
- [Illustrator] 「丸数字」「自動伸縮する枠」 - 2020
- [InDesign] 「段落境界線」使用事例 - 2020
- [Photoshop]着色テクニック(その2) - 2020