[CSS]擬似クラス4つ「:first-child」「:last-child」「:first-of-type」「:last-of-type」
2014年9月4日(木曜日)
ここ最近は、残暑も鳴りを潜めて気持ちのよい秋風を感じますね。少ししたら暑さがぶり返すんでしょうけれど…
私は秋が一番好きな季節なので、わくわくしています。
スタッフ「ほ」です。
さて、前回、前々回と擬似クラスをご紹介していますが、忘れちゃわないうちに、さらに畳み掛けていきます。
今回は、使い方が似ていることもあり、4つの擬似クラスを一気にご紹介していきます。
- :first-child
- :last-child
- :first-of-type
- :last-of-type
ひとつずつ見ていきましょう
:first-child 擬似クラス
:first-child擬似クラスは、一番最初の子要素が指定した要素だった場合に装飾を適用します。
文字にするとわかりづらいですねぇ…ひとつ例をあげましょう
【HTML】
<ul>
<li>オレンジ</li>
<li>バナナ</li>
<li>ぶどう</li>
<li>メロン</li>
</ul>
これをブラウザで確認すると、こんな感じです。
この中で「オレンジ」だけ装飾を加えたい場合に、今回の擬似クラスを使います。
【css】
li:first-child {
color:orange;
font-size:x-large;
}
ブラウザでの表示結果は以下のとおりです。
最初のli要素である「オレンジ」だけ装飾が適用されているのがわかると思います。
以前ご紹介した:nth-child擬似クラスを使って「li:nth-child(1)」と書くのと同じ意味になります。
:last-child 擬似クラス
上記のfirst-childに対して、こちらは最後の子要素に装飾を適用させるためのものです。
下記のようなシーンに使います。
【HTML】
<ul>
<li><a href="#">オレンジ</a></li>
<li><a href="#">バナナ</a></li>
<li><a href="#">ぶどう</a></li>
<li><a href="#">メロン</a></li>
</ul>
上記のリストを横並びのナビゲーションに仕上げます。
【css】
li {
width:6em;
float:left;
list-style-type:none;
}
li a {
display:block;
text-align:center;
line-height:2;
}
ここまでで、ブラウザの表示は以下のようになるはずです。
ここに区切り線をつけたい場合、
上記のa要素に右ボーダーを指定します。
【css】
li {
width:6em;
float:left;
list-style-type:none;
}
li a {
display:block;
text-align:center;
line-height:2;
border-right:1px solid #000;
}
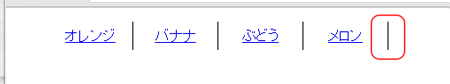
ブラウザでは、こうなります。
区切り線が入りましたが、最後のメロンの右側には線がいらない!となった場合…
ここで:last-childが活躍します。
【css】
li a {
display:block;
width:6em;
text-align:center;
line-height:2;
float:left;
border-right:1px solid #000;
}
li:last-child a {
border-right:none;
}
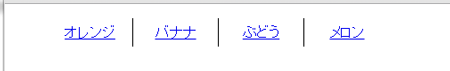
この命令を追加することで、最後のli要素に入っているa要素だけボーダーを除去することができます。
結果
覚えるとかなり重宝する擬似クラスです。
:first-of-type 擬似クラス
上記のfirst-childに似ているのですが、これはnth-childとnth-of-typeの違いと同じで「ほかの子要素もカウント対象にするか?」の部分です。
たとえば、
【HTML】
<div id="content">
<h2>見出し</h2>
<p>リード文リード文リード文リード文</p>
<p>本文テキスト本文テキスト本文テキスト</p>
<p>本文テキスト本文テキスト本文テキスト</p>
<p>本文テキスト本文テキスト本文テキスト</p>
</div>
というソースがあったとして、「リード文だけ色を変えたい」という希望があったとしましょう。
そこでCSSで下記のような設定を行い…
【css】
#content p:first-child {
color:red;
}
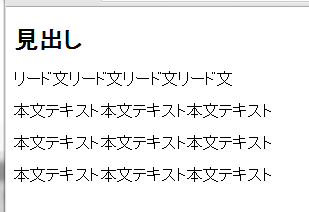
ブラウザでプレビューしてみても、何も起きません。
これは、div#contentの中にある最初の子要素がp要素ではなく、h2要素であるためです。
p:first-childは、あくまでも「最初の子要素がp要素だった場合のみ」装飾が適用されるのです。
p要素だけをカウントして、その中で最初のp要素だけに装飾を適用するのに使うのがfirst-of-typeです。
【css】
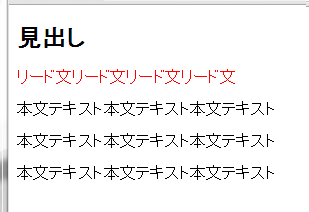
#content p:first-of-type {
color:red;
}
このように記述することでリード文にうまく装飾を適用することができます。
nth-of-typeを利用して「#content p:nth-of-type(1)」と書いても同じことができます。
:last-of-type 擬似クラス
first-of-typeの「最後」版です。
p:first-of-typeは、「数あるp要素の中でも最初のp要素のみ」に装飾を適用させるものでした。
となれば、p:last-of-typeは「数あるp要素の中でも最後のp要素のみ」に適用されるものになります。
と、長くなりましたが今日はこのあたりにしておきます。
まぁ、nth-childやnth-of-typeがわかっていれば、そちらで対応ができるわけですが、last-childとlast-of-typeは、結構使い勝手がいいので、ぜひ試していただきたいです。
上手に使えればHTMLから余計なクラスやIDがはずせるはずです。
バンフートレーニングスクールでは、ホームページ制作講座を開講しています。
このブログで記事を書いているスタッフ「ほ」が特別なアプリケーションを使わずに基本的なWebページを構築する方法をレクチャー。
まったくの初心者の方大歓迎!ステップアップ編としてDreamweaverというアプリケーションを使った実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022