[CSS]子セレクタ
2014年9月12日(金曜日)
今年もたくさんのチョコミントを食べたチョコミント好きのスタッフ「ほ」です。
一年中コンスタントに売ってればいいのになぁ、と思いつつ、そろそろ中華まんのおいしい時期がやってくるなぁ、と食べ物のことばかり考えております。
食欲の秋!
さて、CSSネタでいきましょー。
本日ご紹介は「子セレクタ」です。
これを説明するために、HTMLソースの親子関係を説明する必要があります。
例をあげます。
【HTML】
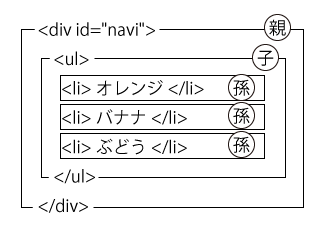
<div id="navi">
<ul>
<li>オレンジ</li>
<li>バナナ</li>
<li>ぶどう</li>
</ul>
</div>
上記のようなソースがあった場合、HTMLでは、一番外側にあるDIVを「親」と考え、
直下にあるul要素を「子」、その中にあるli要素を「孫」と考えます。
CSSでの
「#navi ul」→ID「navi」の中にあるul要素
「#navi ul li」→ID「navi」の中の、ul要素の中にあるli要素
という指定を「子孫セレクタ」と呼ぶのは、そのためです。
今回、テーマにあげる「子セレクタ」は、子要素だけに対して装飾を指定するものです。
子セレクタは、リストの入れ子などで効果を発揮します。
【HTML】
<ul id="food">
<li>くだもの
<ul>
<li>オレンジ</li>
<li>バナナ</li>
<li>ぶどう</li>
</ul>
</li>
<li>やさい
<ul>
<li>トマト</li>
<li>キャベツ</li>
<li>きゅうり</li>
</ul>
</li>
</ul>
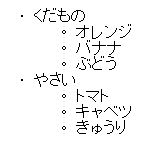
上記のソースをブラウザで見てみると、以下のように表示されます。
で、この中の「くだもの」と「やさい」のリストマーカーを変更するために、以下のCSSを書いたとします。
【css】
#food li {
list-style-type:upper-alpha;
}
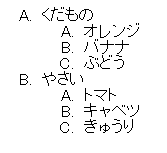
結果はこうなります。
子孫セレクタは、子要素にも孫要素にも、装飾を適用してしまうため、「くだもの」と「やさい」以外にも「オレンジ」や「トマト」にも装飾がかかってしまうのです。
「くだもの」と「やさい」のみに装飾を適用する際に「子セレクタ」を利用します。
以下のように記述します。
【css】
#food > li {
list-style-type:upper-alpha;
}
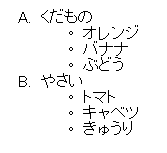
こうすることで、#foodの直下の子要素である「くだもの」と「やさい」のli要素だけに装飾が適用されます。
結果は以下の通りです。
すぐに、使うことがなくても、覚えておけば、上記のような状況になった際に役立つはずです。
バンフートレーニングスクールでは、ホームページ制作講座を開講しています。
このブログで記事を書いているスタッフ「ほ」が特別なアプリケーションを使わずに基本的なWebページを構築する方法をレクチャー。
まったくの初心者の方大歓迎!ステップアップ編としてDreamweaverというアプリケーションを使った実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022