[CSS]:nth-child疑似クラス
2014年8月28日(木曜日)
昨日、シフトのお休みをいただきまして、「よーし!夏も終わりだし、最後に海とはいかないまでもプールにいくぞー!」と家族で張り切っていたら、思い切り雨に降られました……orz
スタッフ「ほ」です。
その分、屋内遊園地で遊んできました。
さて、超!久しぶりのCSSネタ。疑似クラスのご紹介です。
思えば、前回の:focusをご紹介してから、2年近くの時間が経っております……そんなに?って自分で過去のエントリー調べて驚いてしまいました。
それはさておき、今回ご紹介する疑似クラスは
:nth-childです。
表記としては E:nth-child(n) と書かれます。
ちょっとわかりづらいですね。はい。
実際の表記では、以下のように書くことが多いかな、と思います。
【html】↓まずは下記のようなHTMLを用意しまして…
<ul>
<li>オレンジ</li>
<li>バナナ</li>
<li>ぶどう</li>
<li>メロン</li>
<li>りんご</li>
</ul>
【css】↓そこに下記のCSSを追加してみます。
li:nth-child(5) {
color:red;
}
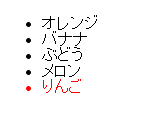
結果、ブラウザでは以下のような表示が行われます。
つまり、li:nth-child(5)というセレクタは、
「5番目のli要素に対して」という意味になります。
かっこ内の数値を変更すれば、好きな場所に対して装飾を行うことができます。
また、かっこ内には数値以外にも以下のような指定を行うことができます。
奇数……odd
偶数……even
この指定は、テーブルの装飾時に大きく力を発揮します。
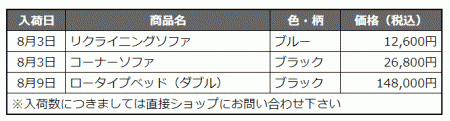
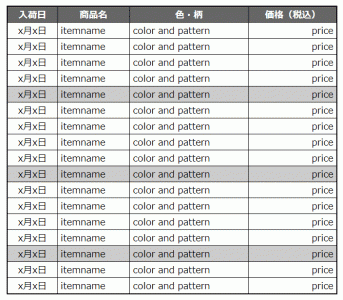
以下のようなテーブルを用意します。
そこに、以下のようなCSSを追加してみます。
【css】↓
tr:nth-child(odd) {
background-color:#cccccc;
}
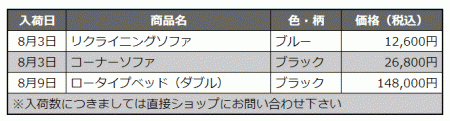
奇数番目の「tr(行)」に対して、背景色(薄いグレー)を設定しています。結果、以下のような表示になります。
さらに、別の指定も可能で、例えば「5行おきに背景を変えたい…」といった場合、
「(5の倍数)番目の行を装飾する」という指定になります。その場合は以下のように記述します。
【css】↓
li:nth-child(5n) {
background-color:#cccccc;
}
この指定で、「5のn倍」を指定できるので、
5 × 0 = 0番目
5 × 1 = 5番目
5 × 2 = 10番目
5 × 3 = 15番目
……
といった感じで5の倍数にあたる行が装飾されることになります。
ただ、これだと先頭の見出しセルを1行目と数えるため、データセルだけを見ると、4番目のセルから背景色が変わっているように見えて、ちょっと気になります。
これを解決するには、5の倍数に1を足してあげればいいはずです。
5 × 0 + 1 = 1番目
5 × 1 + 1= 6番目
5 × 2 + 1 = 11番目
5 × 3 + 1 = 16番目
……
CSSの記述は以下のようになります。
【css】↓
li:nth-child(5n+1) {
background-color:#cccccc;
}
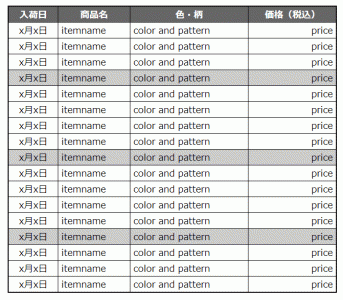
結果、以下のように表示されます。
どうでしょう?
うまく扱えば、かなり装飾の幅が広がる nth-child 疑似クラス。
特にHTMLに手を入れなくても活用できるシーンが多そうですので、みなさまのこれまで作ってきたサイトに組み込む、などしてみてはいかがでしょうか?
次回のエントリーでは、このnth-childと合わせて覚えておくと便利なセレクタをご紹介する予定です。
バンフートレーニングスクールでは、ホームページ制作講座を開講しています。
このブログで記事を書いているスタッフ「ほ」が特別なアプリケーションを使わずに基本的なWebページを構築する方法をレクチャー。
まったくの初心者の方大歓迎!ステップアップ編としてDreamweaverというアプリケーションを使った実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022