[Illustrator] 「丸数字」「自動伸縮する枠」
2020年12月6日(日曜日)
大分寒くなってきました。来年の夏が待ち遠しい…スタッフ「の」です。
今回は、イラレの「アピアランス」パネルを使用して作成出来る「丸数字」と「自動伸縮する枠」を紹介します。

「丸数字」
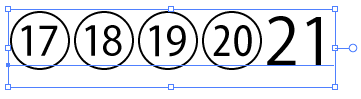
通常、数字を入力して変換される丸数字は「20」までではないでしょうか。

そこで「楕円形ツール」で作成した楕円に数字を重ねて作成されている方も多い事と思います。

結局、最後は目検討で合わせたり、もしくは以前スタッフ「ほ」が紹介した方法で楕円と文字を合わせる事になります。
https://www.vanfu-vts.jp/blog/2020/03/ai-40/
でも今回、楕円形は描かずとも「アピアランス」パネルだけでそんなに手間なく作成できる方法を紹介します。
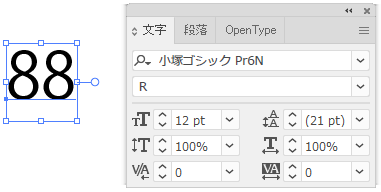
先ず「文字ツール」を使用して、任意の場所に数字を入力し、書体や大きさ等を指定します。

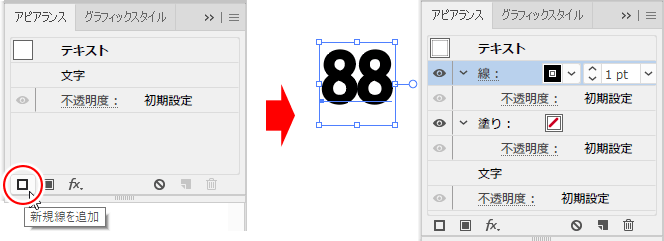
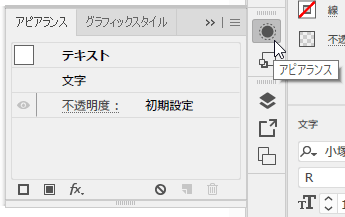
「選択ツール」で数字を選択している状態で、「アピアランス」パネルを展開しておきます。

続いて追加した線を楕円に変換します。
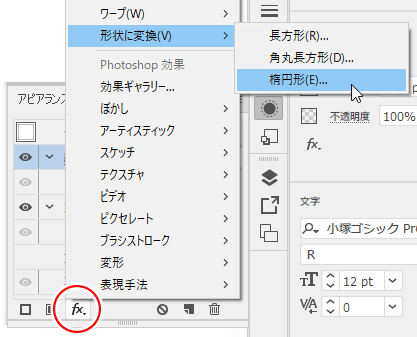
「アピアランス」パネル内「fx」をクリックし、「形状の変換」→「楕円形」を選択します。

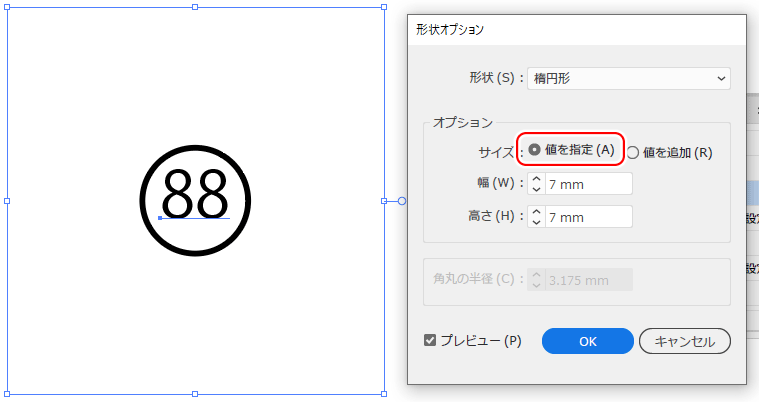
「形状オプションダイアログ」内で、「値を指定」にします。(楕円サイズは変更されなくなります)
「幅」と「高さ」には同じ数字を入力し、プレビューで大きさを確認します。

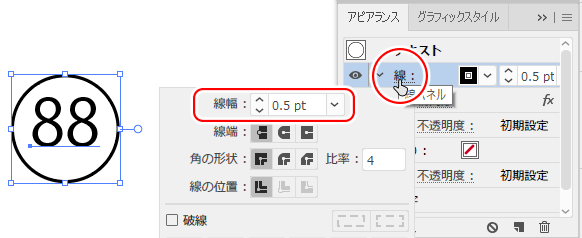
「アピアランス」パネル内「線」の文字上をクリックして「線」パネルを展開し、「線幅」の調整を行います。

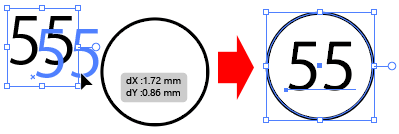
数字が少し上に上がっているので、楕円中央に来るように調整します。
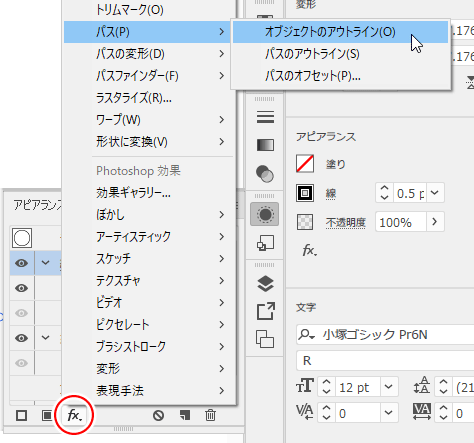
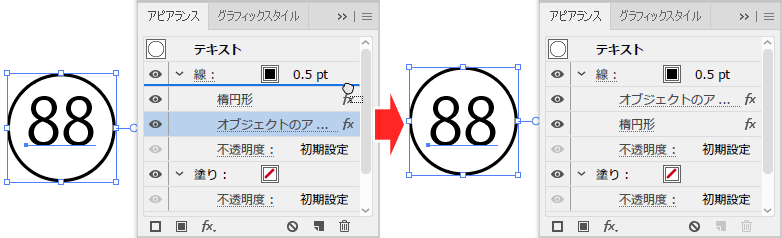
「アピアランス」パネル内、「線」が選択されている状態で、「fx」をクリックし、「パス」→「オブジェクトのアウトライン」を実行します。

その後、「アピアランス」パネル内で「オブジェクトのアウトライン」を「楕円形」の上へドラッグして順番を変更して完成です。(効果の移動がしにくい時は「fx」アイコン辺りをドラッグします)

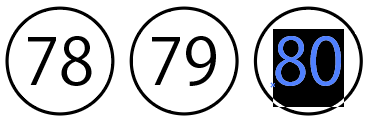
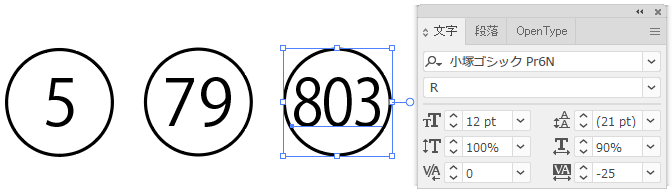
1桁は問題ないですが、3桁になる場合、「文字」パネルを使用して「水平比率」や「トラッキング」で調整します。

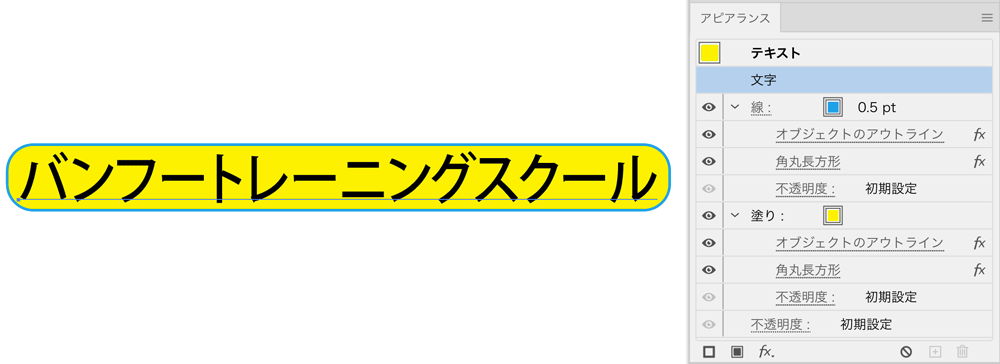
「自動伸縮する枠」
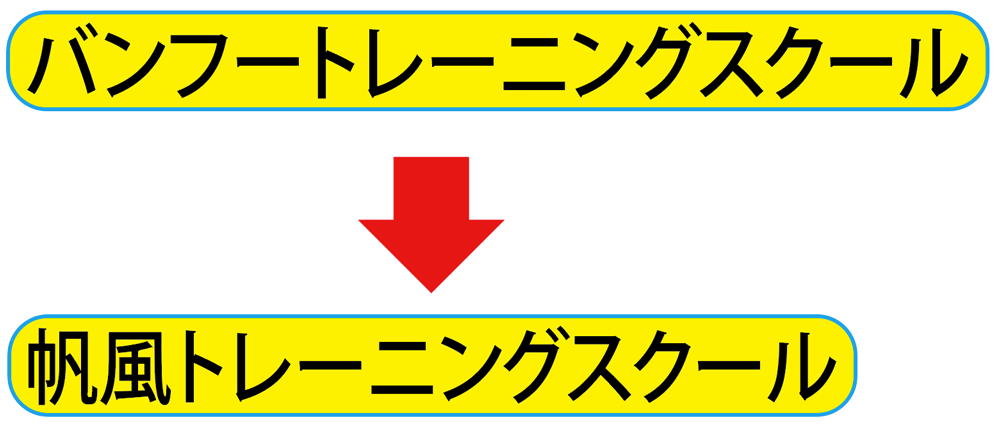
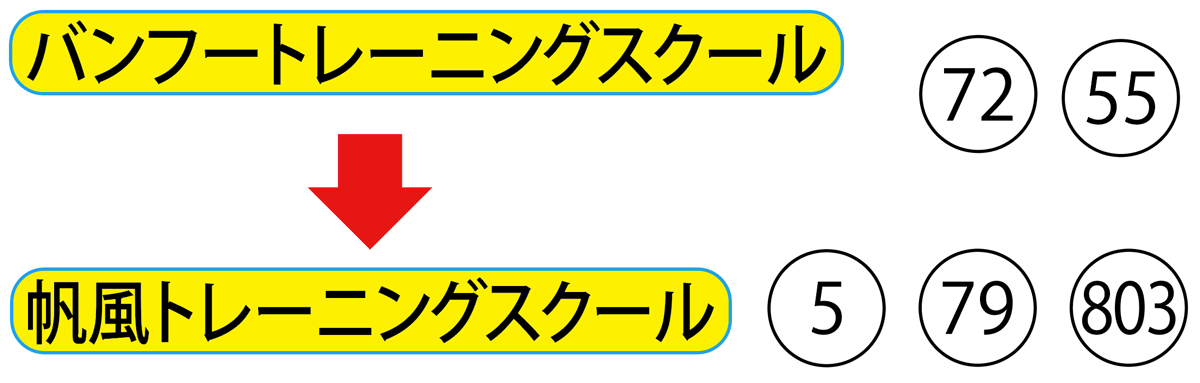
同じ要領で自動伸縮する枠を作成する事が出来ます。
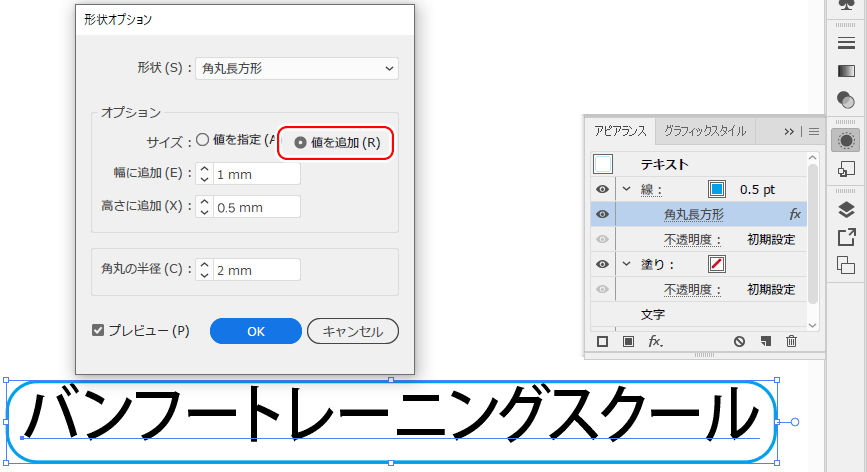
上の「楕円」と同じ要領で「楕円形」の箇所を「長方形」または「角丸長方形」を選択します。
今度は「自動伸縮する枠」ですので、「値を追加」にして枠の「幅に追加」や「高さに追加」角丸の場合は「角丸の半径」を調整します。

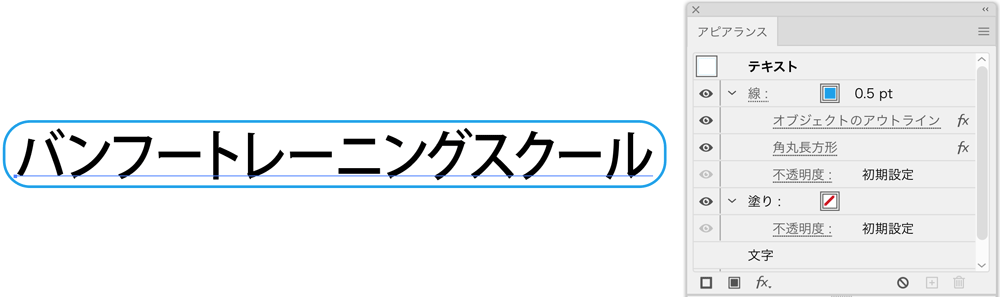
「アピアランス」パネル内、「線」が選択されている状態で、「fx」をクリックし、「パス」→「オブジェクトのアウトライン」を実行します。
これで枠の真ん中に文字がきます。

「塗り」にも同様の作業を行うと下地に色を付ける事が出来ます。
(「アピアランス」パネル内の「文字」を1番上の階層にします)

以上です。
バンフートレーニングスクールでは、イラストレーターやフォトショップ、インデザインにWebサイト作成の講座を 開講中です。
このブログを書いているスタッフ「ほ」と、スタッフ「の」をはじめとする印刷会社の研修部門のスタッフがアプ リケーションの使い方を徹底レクチャー!
詳しくは、下記詳細ページをご覧ください。
ご興味がある方は、ぜひ一度無料体験にお越しくださいませ。
スタッフ 「の」
最新記事 by スタッフ 「の」 (全て見る)
- [Illustrator] 「丸数字」「自動伸縮する枠」 - 2020
- [InDesign] 「段落境界線」使用事例 - 2020
- [Photoshop]着色テクニック(その2) - 2020