[Illustrator]意外と知らない?カラーパネルの小技4選
2019年5月23日(木曜日)
5月ですね。
5月はスーパーやコンビニにチョコミント商品があふれ始める時期です。
今年も勢いよく新商品が次々と投入されております。
毎日コンビニにせっせと通って新商品を買いあさっているスタッフ「ほ」です。
さて、しばらくPhotoshopネタが続いておりますので、今回はイラレで行きたいと思います。
さらに、ここ最近は内容がニッチすぎたので、イラレ使う人なら誰でも使うであろう「カラーパネル」にスポットを当ててみたいと思います。
カラーパネル。みなさん使ってますよね?
使ってればなんとなく使えちゃうカラーパネル。でも、知っておくと便利な小技がいくつかあるんです。
今回は、そんなカラーパネルの小技をお伝えしたいと思います。
今回も長くならないように4つほど。
1.塗りと線の色を同じに
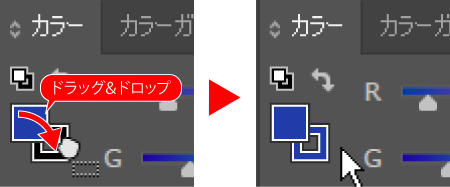
イラストレーターではオブジェクトの塗りと線に色を指定できますが、塗りと線に同じ色を指定したい場合、それぞれ指定するのはやや面倒です。
そんなときは、塗りに指定した色をそのままパネル上で線の上にドラッグ&ドロップすることで同じ色をコピーすることができます。
※その逆も可能です。

「塗りと線を同じ色に??なんで??」と思われる方もいるかもしれませんね。
例えば、線と塗りを同じ色で付けてあげれば、下のような面取りした四角形を描くことができます。

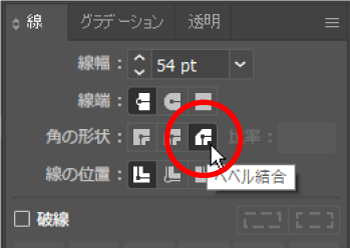
長方形に線を付けて、線パネルで角の形状を「ベベル結合」にするだけですね。

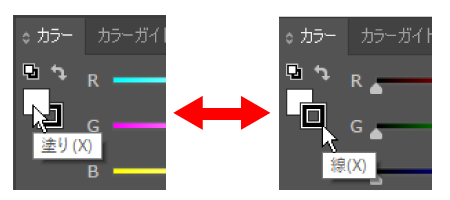
2.塗りと線の前後順を入れ替えずに色を指定
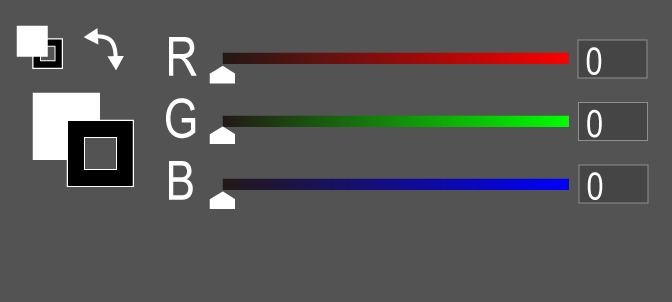
通常カラーパネルでは、塗りと線で色を設定したい方をクリックして手前に出してから色を指定します。

これが地味にめんどくさい。
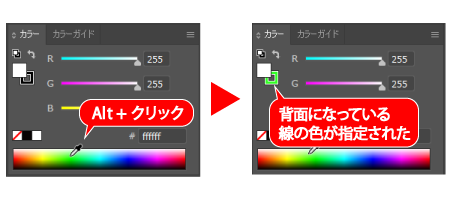
そこで、カラーパネルのスペクトル上でクリックをする際に、Altキー(Mac:optionキー)を押しながらクリックしてみます。

すると、背面になっている要素側に色が指定されます。
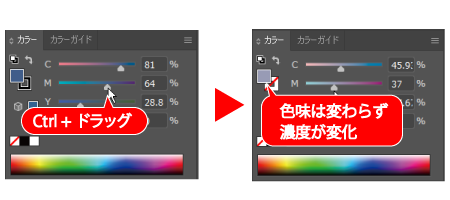
3.色味を保ったまま濃度を変える
指定した色を、もう少しだけ濃く、もう少しだけ薄くしたい、といった場合、CMYKやRGBのスライダーを個々に動かすと、色味がずれてしまって「あ~~」ってなっちゃいますよね。
そんなときは、スライダーを動かす時にCtrlキー(Mac:Commandキー)を押しながら調整してみてください。
色味を変えずに濃度が変化します。
※ちなみにShiftキーでも大丈夫です。

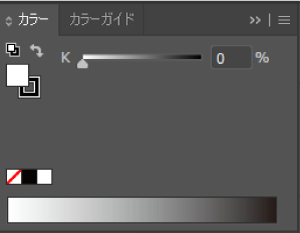
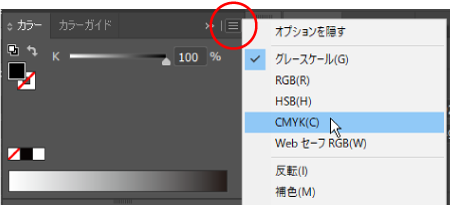
4.スライダーの種類を手早く変える
イラストレーターって、時々カラーピッカーで色指定しても、オブジェクトに色がつかなくて(グレーになっちゃう)困ったことありませんか?
そういうときは、たいていカラーパネルのスライダーがグレースケールになっちゃってます。

カラーパネルの右上にあるメニューボタンから「CMYK」や「RGB」を指定することでまた色が使えるようになるのですが、これがオブジェクトごとだったりするとかなり面倒。

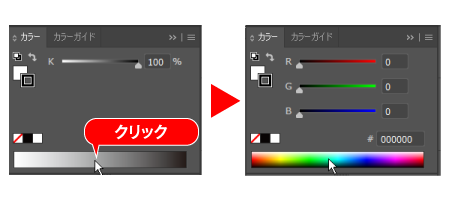
そこで、カラーパネルのスライダーの種類が自分の意図しているものと違っている場合は、パネル下部のスペクトル部分をShiftキーを押しながらクリックしてみましょう。クリックするたびに「グレースケール」→「RGB」→「HSB」→「CMYK」→「WebセーフRGB」と変化していきます。

覚えておくと結構便利ですよ。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022