[Photoshop]着色テクニック(その1)
2020年8月18日(火曜日)
長かった梅雨も明けて暑い日が続きます。皆さんも熱中症に気を付けてお過ごしください。…スタッフ「の」です。
なかなか外出しにくいこのご時世…。
じゃあ、引きこもってPhotoshopで塗り絵でも。
塗り絵素材はお好きに集めましょう。用意した素材は違法にならないよう使用には十分な注意を。
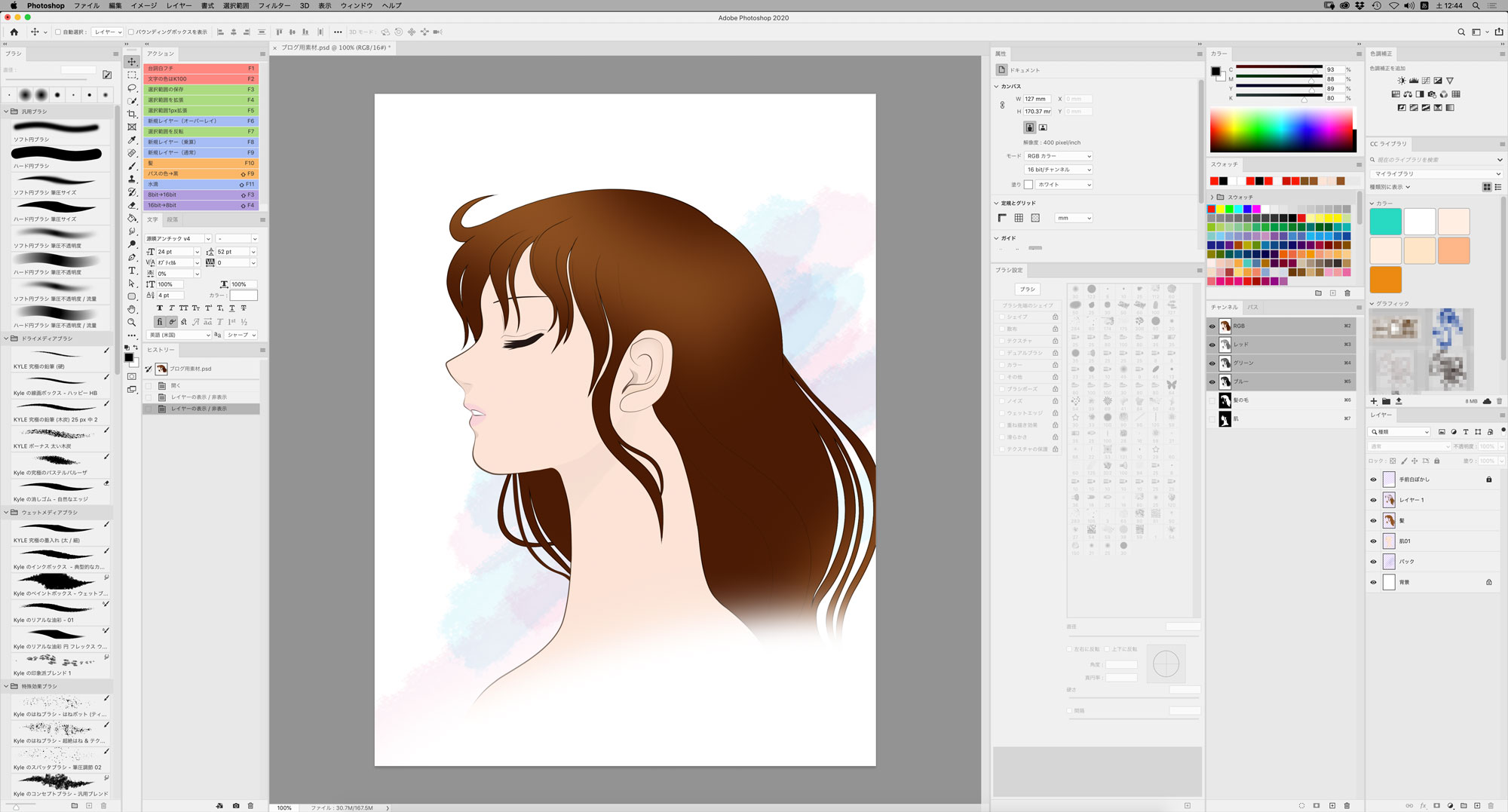
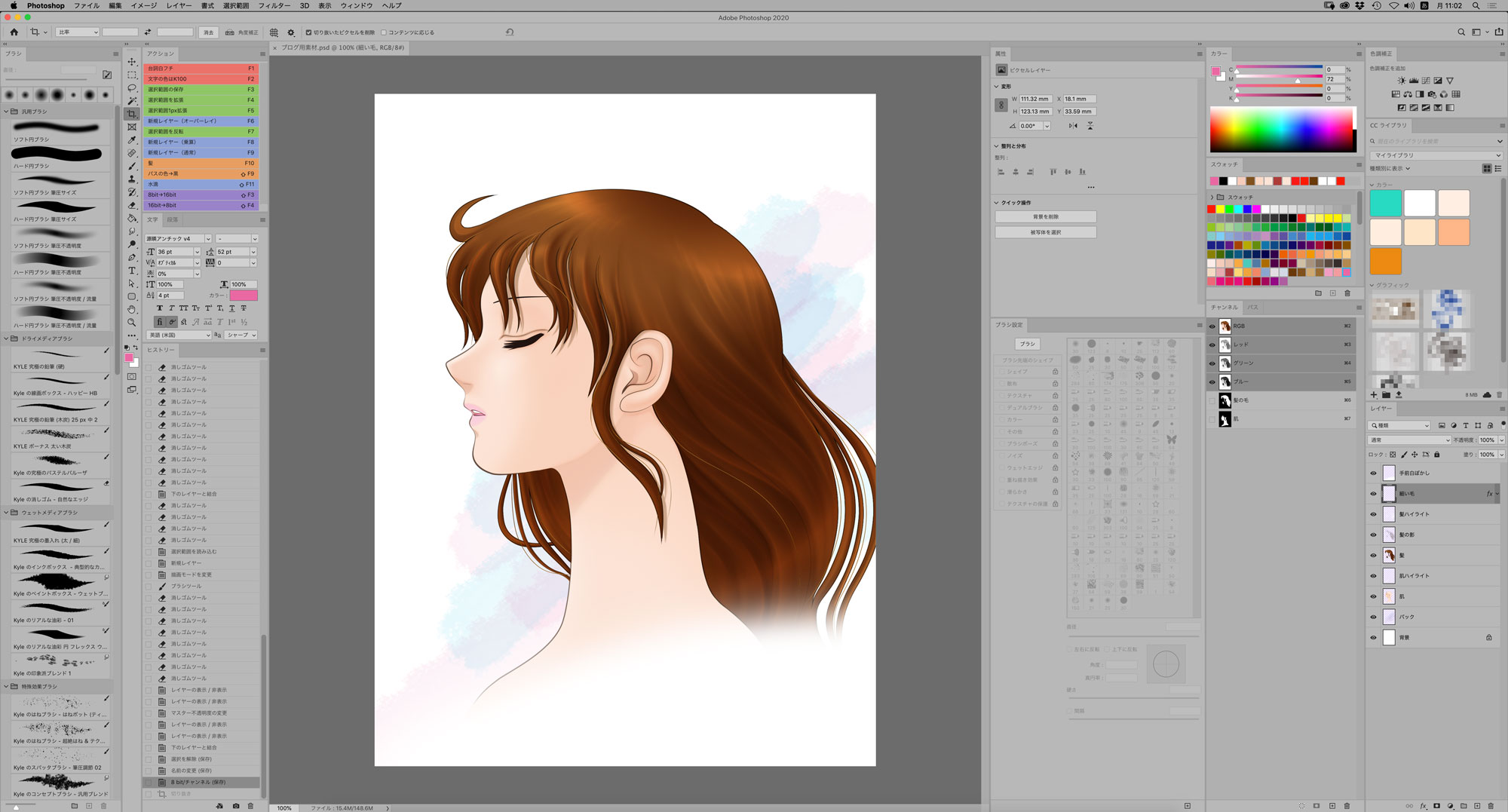
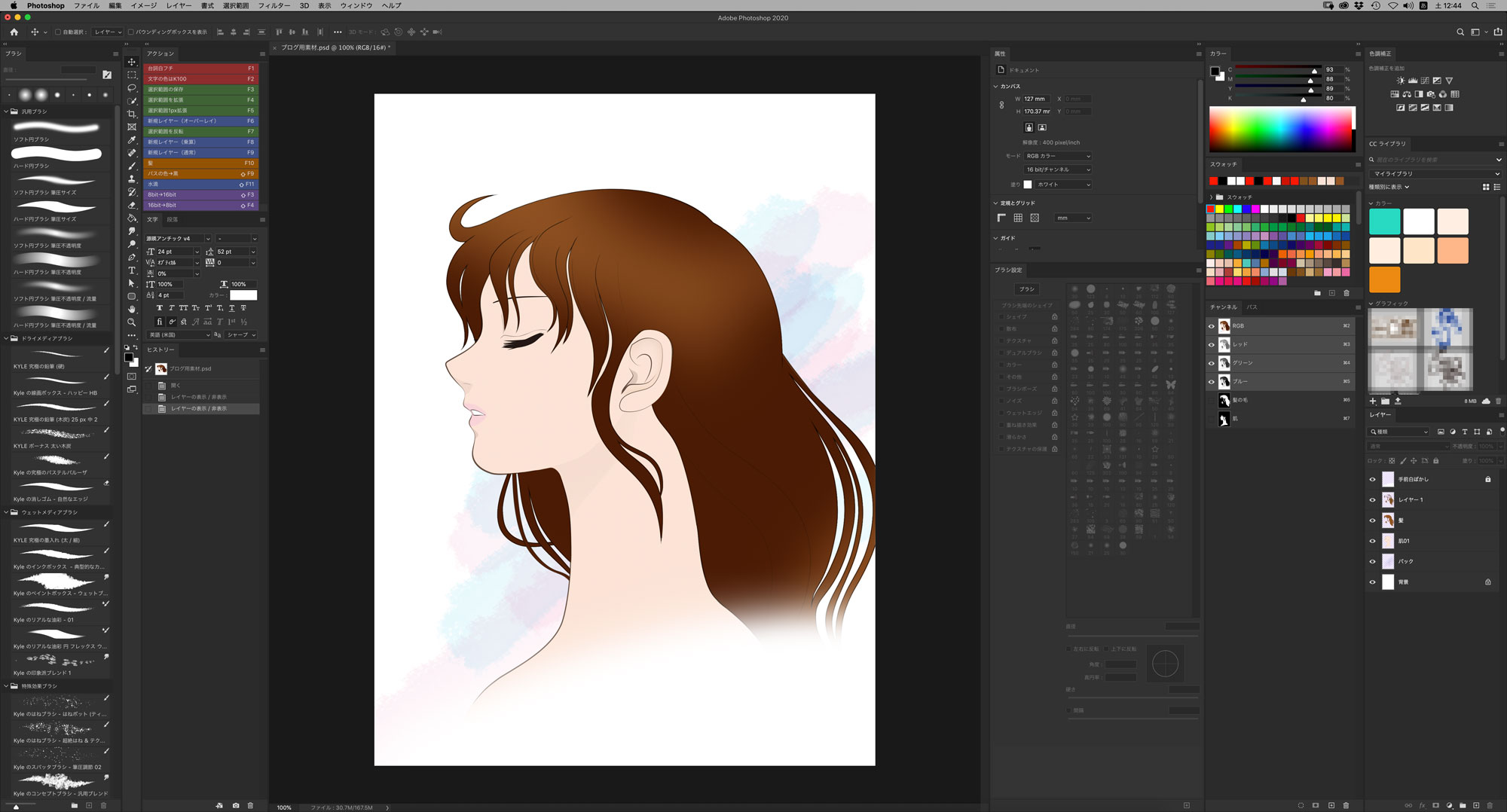
さて、休日は趣味で漫画やイラストを描いてるスタッフ「の」の着色テクニックをちょっとだけ公開。(↓自宅のPhotoshopワークスペース)

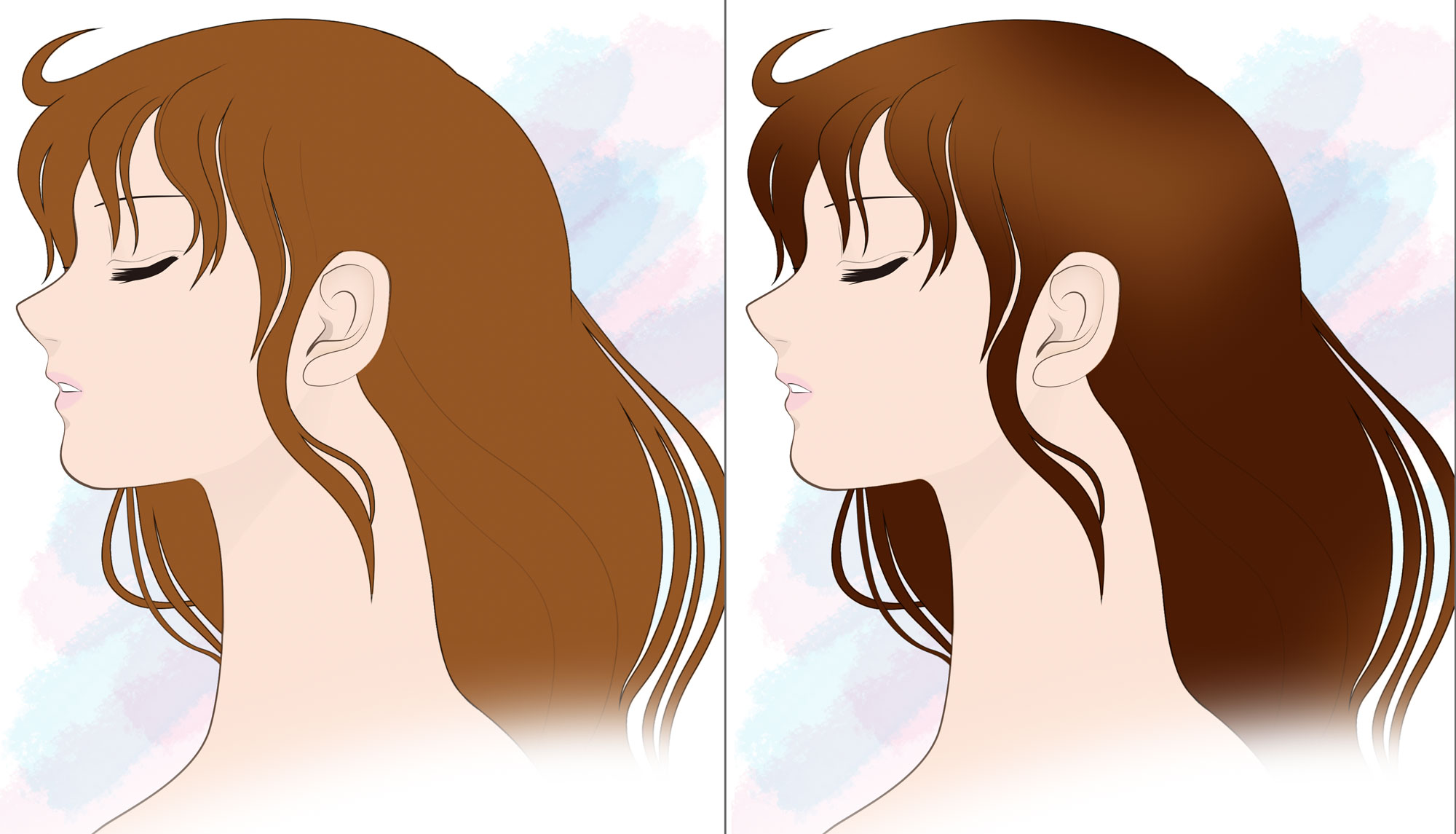
イラレで髪の毛つけたのはどうにもこうにも気に入らなかったので、今回髪は描き直しました。
しかもフォトショの「ペンツール」を使用して作成。

先ず、選択範囲を作成してのマスク作りから。
今回作成したのはこの2つ

さてそれでは、着色の基本となる「ブラシツール」いってみましょう。
「ブラシツール」の基本操作は色んなサイトに出てるのでその辺は割愛。
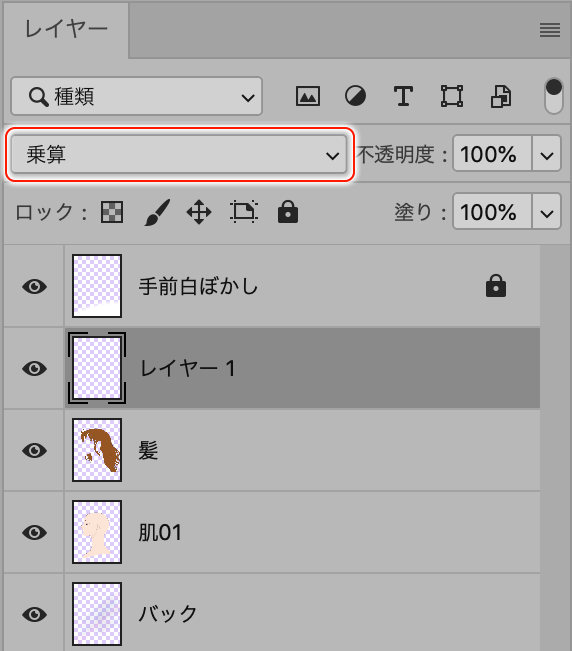
「レイヤー」パネルを使用して、「新規レイヤー」を作成。
「描画モード」は「乗算」にしておきます。

髪の毛の選択範囲を呼び出し大き目のブラシで髪の毛と同色、もしくは少し濃いめの色で大まかに着色。
ブラシサイズと硬さは
【Mac】
「contrl」「option」+「左右ドラッグ」(サイズ) 「上下ドラッグ」(硬さ)
【Win】
「Alt」+「左右に右ドラッグ」(サイズ) 「上下に右ドラッグ」(硬さ)
選択範囲の呼び出しは「チャンネル」パネル内で呼び出したい選択範囲の「チャンネルサムネール」を「コマンド」(Mac)「Ctrl」(Win)を押しながらクリックします。


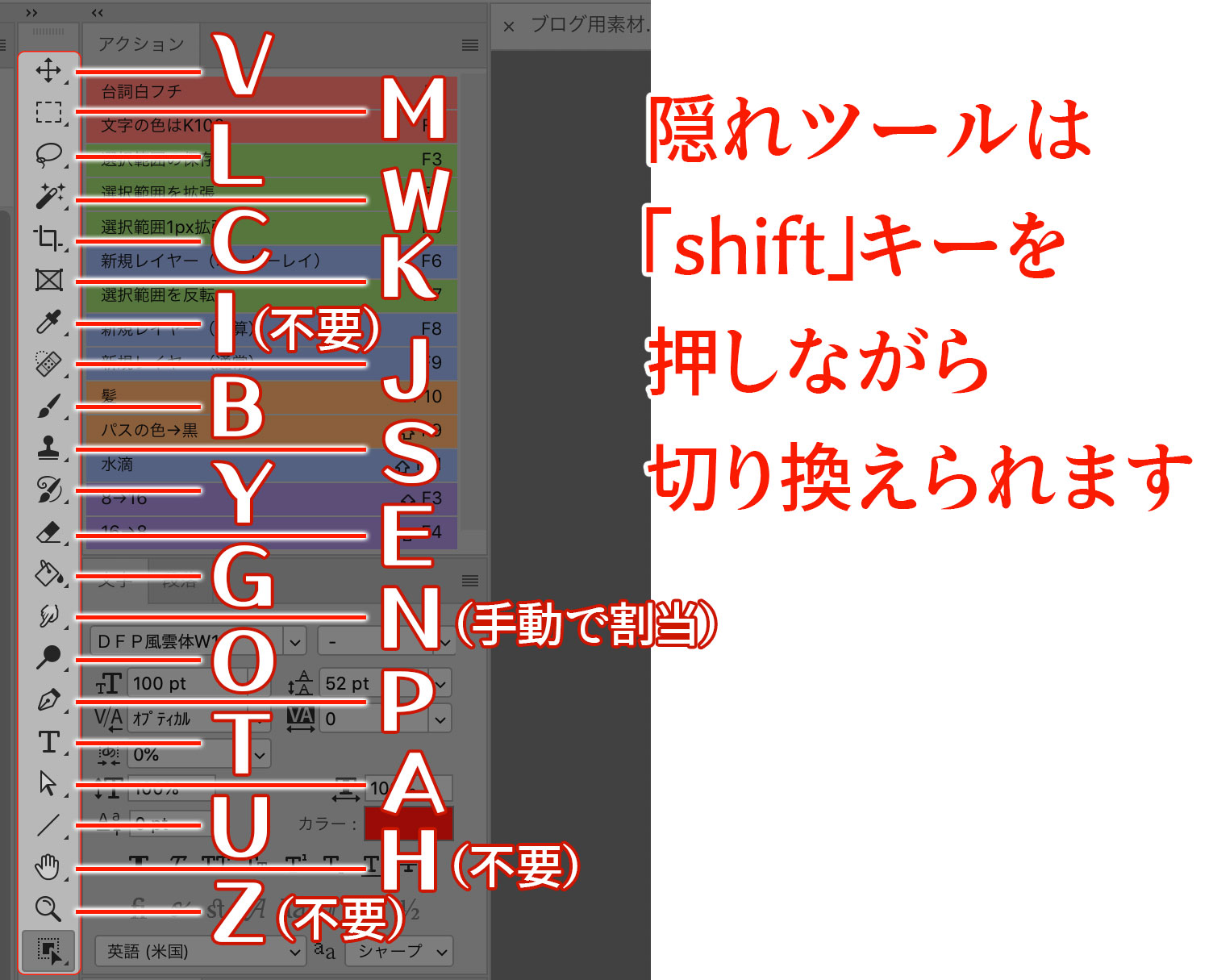
さてここでショートカットを紹介
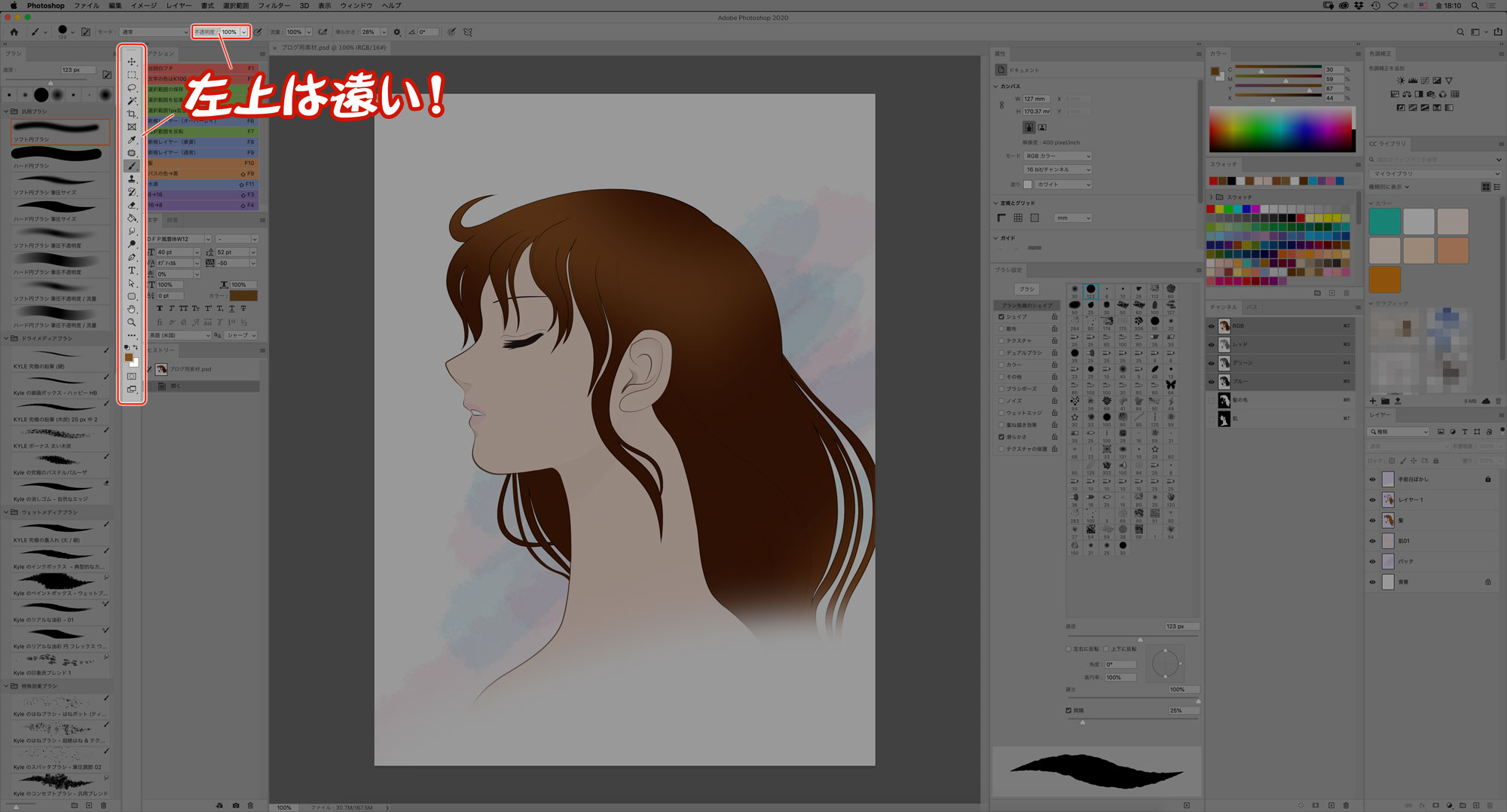
右利きな私がよく使用するパネルは右側にあるわけです。
でも、「ツールバー」が左側では道具の持ち換えが面倒では?
他にも「ブラシツール」で使用頻度が高い「不透明度」の調整は相当左上…。
これなら20年位前のバージョンの「オプション」パネルの方が良かった…なんて思ったりした事もありました。

【時短術(その1)】
「ツール」ですが、「ツールバー」を右側に移動しておけば良いじゃん!
って、そう思われるでしょう。
勿論、それも一つの方法ですが、よく使うツールはショートカットを覚えましょう。
なければ登録すれば良いのです。
(不要)となっているのは他の操作で代用できます。
「ブラシツール」「塗りつぶしツール」は、「option」(Mac)「Alt」(Win)を押している間は「スポイトツール」に変わります。
「手のひらツール」は、テキスト入力中以外は「space」キーを押しながらドラッグでスクロール。
「⌘」(Mac)「Ctrl」(Win)+「space」キーを押してる間は「ズームツール」に変わります。

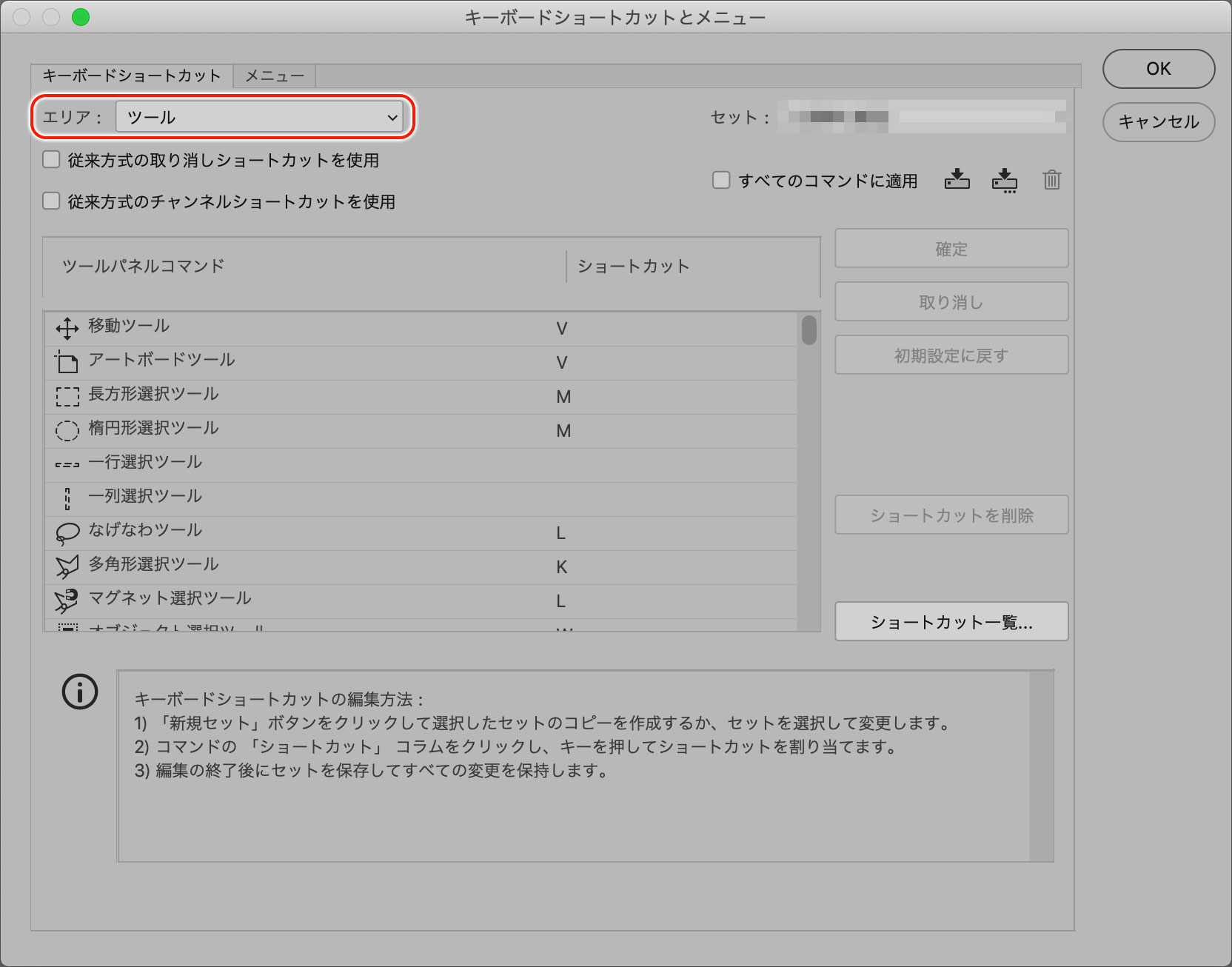
「編集」メニュー→「キーボードショートカット」を実行すると自分好みにショートカットを加えたり、変更出来ます。

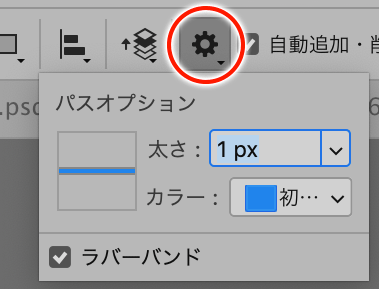
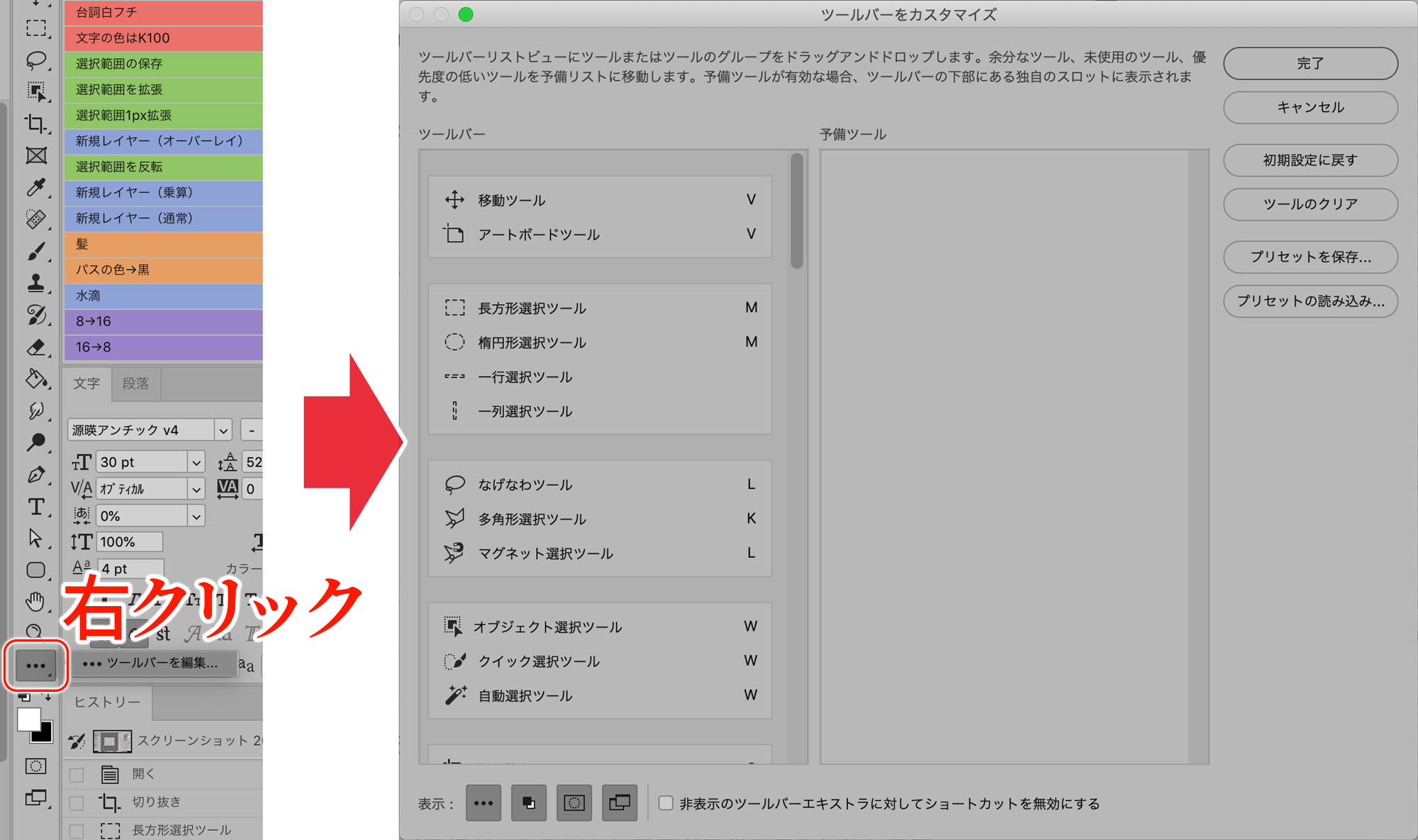
他にも今のバージョンなら「…」を右クリックで「ツールバーを編集」を実行しても変更可能です。

【時短術(その2)】
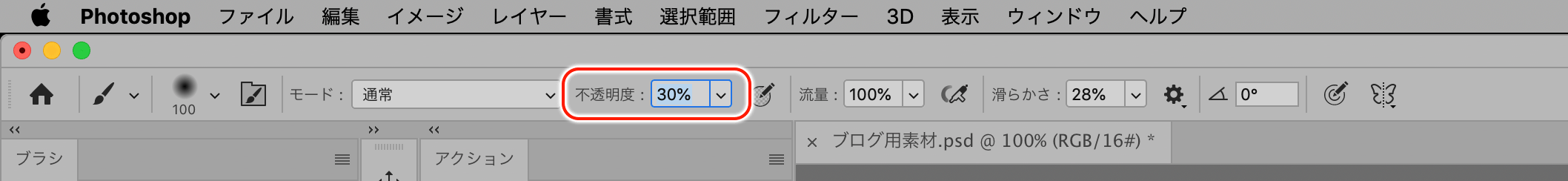
「ツールオプションバー」の「不透明度」の調整ができるツールを使用してる場合、キーボード「テンキー」で数字を入力すると、不透明度の「%」が変わります。
(「shift」押しながらで「流量」の調整)
半角英数モードにしてもホームキーでの認識はイマイチなので、私の場合、「テンキー」必須なわけです。

【時短術(その3)】
よく使用する機能は「アクション」パネルに登録し、「ファンクションキー」を活用しましょう。
「選択範囲の反転」は元々ショートカットがありますが、キー3つなので「アクション」に登録しました。

因みにPhotoshopで「shift」+「F1」、「shift」+「F2」は画面の明るさのショートカットで使用されてます。
「shift」+「F1」は明るい画面を暗くしていきます。

今回は以上です。
(その2)に続きます。
バンフートレーニングスクールでは、イラストレーターやフォトショップ、インデザインにWebサイト作成の講座を 開講中です。
このブログを書いているスタッフ「ほ」と、スタッフ「の」をはじめとする印刷会社の研修部門のスタッフがアプ リケーションの使い方を徹底レクチャー!
詳しくは、下記詳細ページをご覧ください。
ご興味がある方は、ぜひ一度無料体験にお越しくださいませ。
スタッフ 「の」
最新記事 by スタッフ 「の」 (全て見る)
- [Illustrator] 「丸数字」「自動伸縮する枠」 - 2020
- [InDesign] 「段落境界線」使用事例 - 2020
- [Photoshop]着色テクニック(その2) - 2020