[CSS]リストマーカーの位置
2015年2月2日(月曜日)
先週雪が降ったときは、昨年の大雪を思い出してドキドキしましたが、あまり大雪にはならずにすんでほっとしたスタッフ「ほ」です。
さて、今日は受講生の方からいただいた質問がありましたので、ご紹介です。
HTMLでリストのマークアップを行うと、各リスト項目の先頭にマーク(リストマーカーといいます)が自動的に表示されます。
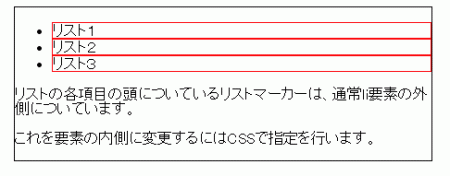
普段はあまり意識しないのですが、このリストマーカーはli要素が持っているボックスの外側についています。※厳密にはブラウザによって異なったりもしますが…
上記は、li要素を見やすく赤いボーダーをつけた例です。リストマーカーがボックスの外側にあるのがわかると思います。
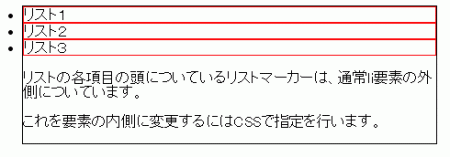
レイアウトの都合などで、リスト周りから余白をなくした場合、リストマーカーが親ボックスの外側に飛び出してしまいます。
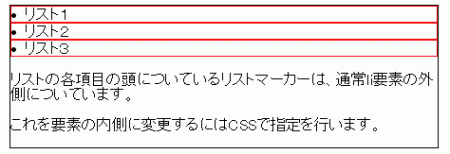
リストのul要素に再び余白を設定することで、リストマーカーを親ボックスの中に入れることができますが、CSSで以下の指定を行うと、リストマーカーをli要素の内側に移動させることができます。
li { list-style-position:inside; }
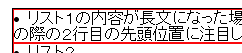
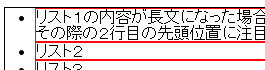
ただし、一点だけ気をつけたいのが、リスト内容が長文になる場合です。
2行目の先頭位置がリストマーカーの下に流れ込んでしまいます。
リストマーカーが外側にある場合は、インデントをかけたようにキレイに文字の先頭位置が揃います。
リストをどのように見せたいのか?で使い分けましょう。
バンフートレーニングスクールでは、ホームページ制作講座を開講しています。
このブログで記事を書いているスタッフ「ほ」が特別なアプリケーションを使わずに基本的なWebページを構築する方法をレクチャー。
まったくの初心者の方大歓迎!Dreamweaverというアプリケーションを使った実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022