[css]属性セレクタ
2014年9月29日(月曜日)
最近、ノートPCを買いましたスタッフ「ほ」です。
かなり昔に買ったノートPCがダメになってからは、持ち歩いてなかったのですが、やっぱり移動中の時間を有効に使いたいのと、スマホやタブレットではどうしてもやりたいことが満たされないので、思い切って買いました。
持ち運びにも便利な11インチサイズを買ったので、今のところ有意義に活用できています。
さて、今日はまだまだ終わってなかったセレクタシリーズです。
今日は「属性セレクタ」です。覚えるとかなり便利に使うことができます。
指定した属性を含む要素部分のみを装飾することができます。
むむむ…やっぱり文字にするとわかりづらいですね。
例を挙げていきましょう。
【HTML】
<table width="200">
<tr>
<td colspan="3">横結合</td>
</tr>
<tr>
<td rowspan="2">縦結合</td>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
</tr>
</table>
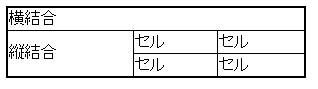
テーブルを作ってみました。一部、セルとセルを結合しています。
線が見えるように、CSSで以下の指定を行います。
【css】
table {
border:2px solid #000000;
border-collapse:collapse;
width:300px;
}
td{
border:1px solid #000000;
}
結果、ブラウザで表示すると、以下のような表示になります。
この中で、横結合されたセルと、縦結合したセルだけに背景色をつけたいとします。
上記のHTMLソースを見てみると、横結合されているタグにはcolspan属性、縦結合されているタグにはrowspan属性が指定されているのがわかります。
そこで、CSSで以下のような指定を行います。
【css】
table {
border:2px solid #000000;
border-collapse:collapse;
width:300px;
}
td{
border:1px solid #000000;
}
td[colspan] {
background-color:pink;
}
td[rowspan] {
background-color:lightblue;
}
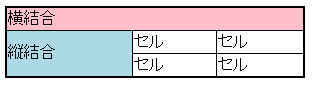
結果、テーブルは以下のように装飾されます。
colspanが設定されたセルとrowspanが設定されたセルにそれぞれ背景色が適用されます。
さらに属性セレクタは、属性値も含めて指定をすることができます。
テーブルを少し変更します。
【HTML】
<table width="200">
<tr>
<td colspan="3">横×3 結合</td>
</tr>
<tr>
<td colspan="2">横×2 結合</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
<td>セル</td>
</tr>
</table>
【css】
table {
border:2px solid #000000;
border-collapse:collapse;
width:300px;
}
td{
border:1px solid #000000;
}
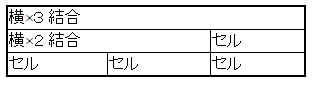
結果は以下のようになるはずです。
この中でも横に2マス結合したセルだけに装飾を行いたい場合、以下のようなCSSを追加します。
【css】
table {
border:2px solid #000000;
border-collapse:collapse;
width:300px;
}
td{
border:1px solid #000000;
}
td[colspan="2"] {
background-color:pink;
}
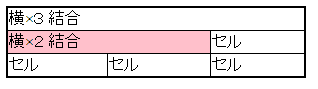
結果、2マス結合したセルだけに装飾がかかりました。
このセレクタをうまく使うことで、さらにClass名の指定が減らせそうですね。
フォーム部品の装飾指定などにも活躍しそうです。
バンフートレーニングスクールでは、ホームページ制作講座を開講しています。
このブログで記事を書いているスタッフ「ほ」が特別なアプリケーションを使わずに基本的なWebページを構築する方法をレクチャー。
まったくの初心者の方大歓迎!Dreamweaverというアプリケーションを使った実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022