[CSS3]グラデーション その2
2014年5月20日(火曜日)
業務で必要があり、外付HDDを1台購入することになりました。
最近は仕事でもプライベートでもHDDを追加することがなかったため、久しぶりに価格を調べたのですが、ずいぶんと安くなりましたねー。
2TBですでに1万円を切っているとは……
自宅用にもデータバックアップ用に1つ購入しようと思ったスタッフ「ほ」です。
さて、前回に引き続き、CSS3によるグラデーションがテーマです。
前回までで、グラデーションの適用の仕方は説明しました。
詳しくはこちらのエントリーをご参照ください。
グラデーションの指定方法をおさらいしましょう。
.box {
background:linear-gradient(to bottom,green,yellow,red);
}
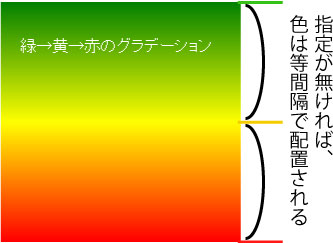
この場合、ボックスに対して上から「緑」「黄」「赤」の3色のグラデーションが適用されます。
このようにグラデーションの色を3色指定した場合は、それぞれの色は
- 緑→ボックスの一番上
- 黄→ボックスの中央
- 赤→ボックスの一番下
に指定されます。
色を4色、5色と増やしていっても、色は等間隔に配分されていきます。
グラデーションを適用する際に、このバランスを変更したいな、と思った場合は、色の指定と一緒に位置指定を行います。
.box {
background-image:linear-gradient(to bottom,green 0%,yellow 20%,red 100%);
}
色と数値の間には半角スペースが入ります。
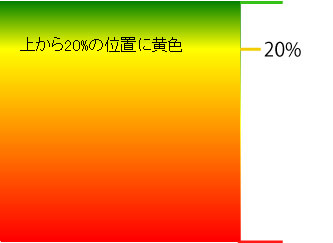
この場合、ボックスの最上部には緑、上から20%の位置に黄色、一番下に赤が適用されます。
上手に利用することで、自分のイメージした通りのグラデーションが指定できるようになります。
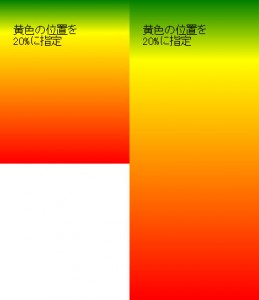
ただし、この位置指定で利用しているパーセンテージ指定は、この場合ボックスの高さに対するパーセンテージ指定になるため、同じ指定をしたボックスを横並びにした際、ボックスの高さが異なると黄色の位置がずれてしまいます。
ボックスの高さが異なっていても黄色の位置を合わせたい場合は、パーセンテージではなくピクセル指定を行います。
.box {
background-image:linear-gradient(to bottom,green,yellow 100px,red);
}
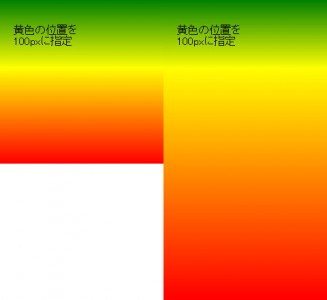
この指定で、ボックスの上(グラデーションの開始位置)から100pxの位置に黄色が来るように色が配置されます。
黄色の位置が揃っているのがわかるでしょうか?
ただ、これだと黄色から赤色への色の遷移が高さの低いボックスでは急激になり、高いボックスでは緩やかになります。
この部分も揃えるためには、赤色の指定も行っておきます。
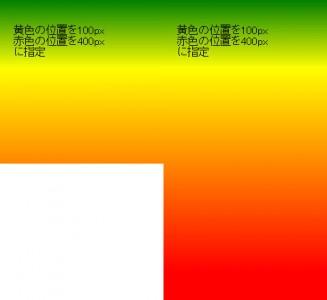
.box {
background-image:linear-gradient(to bottom,green,yellow 100px,red 400px);
}
これにより、高さ違いのボックスを横並びにした際にも、グラデーションに指定されている各カラーの位置を合わせることができるようになります。
さて、ちょっと短いような気もしますが、今回はここまでにします。
次回は、放射状グラデーションの調整方法をご紹介しようと思います。
バンフートレーニングスクールでは、ホームページ制作講座を開講しています。
このブログで記事を書いているスタッフ「ほ」が特別なアプリケーションを使わずに基本的なWebページを構築する方法をレクチャー。
まったくの初心者の方大歓迎!ステップアップ編としてDreamweaverというアプリケーションを使った実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022