[web]Google map のこと
2013年12月25日(水曜日)
クリスマスも、もう終わりですね。
皆様は、どんなクリスマスを過ごされましたか?
我が家では、手作りケーキが思いのほか上手にできて家族で盛り上がりました。
こんばんは。スタッフ「ほ」です。
スクールの年末年始のお知らせがあります。
こちらのエントリーをご覧ください。
さて、本日のネタです。
Dreamweaver講座のレッスンでページ内にGoogleマップを埋め込む方法をご紹介しております。
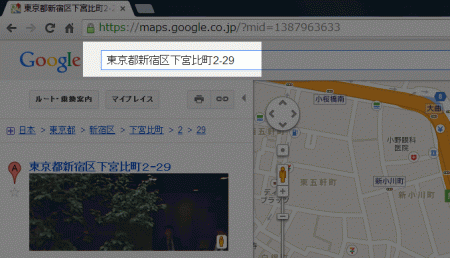
ざっくりと手順を説明すると、Googleマップにアクセスして、住所を入力して位置検索をします。
地図の縮尺と座標を整えます。
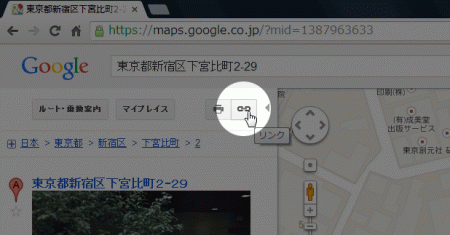
地図の左上にある鎖のマークをクリックします。
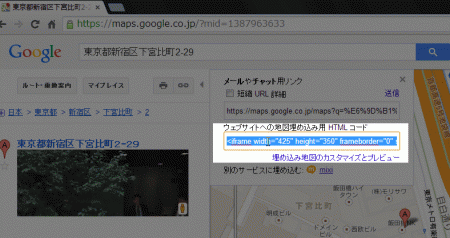
表示されたボックスから「ウェブサイトへの地図埋め込み用 HTML コード」をコピーします。
自分のWebページにコードを貼り付けることで、ページ内にGoogleマップが表示されるようになります。
ただ、この時に、地図内のポップアップには、住所が出てしまうので、できればお店や会社の名前を入れたいところです。
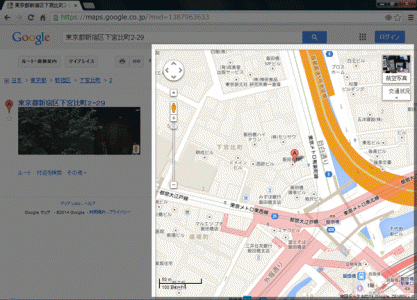
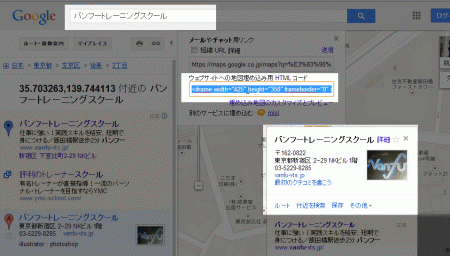
こういう時は、Googleマップに住所を入れずに、店舗名や会社名を入力して検索してみましょう。
Googleマップに店舗名や会社名の吹き出しが出るようであれば、この地図の状態で、鎖のマークから埋め込み用のコードをコピーします。
そのコードをページに埋め込んだサンプルがこちらです。
また、地図が小さいと、この吹き出しが邪魔になることもあるので、非表示にすることも可能です。
コピーしてきたコードから、ちょっと大変なんですけど「(省略)…iwloc=A&…(省略)」と書いてある部分を見つけ出し、この「A」を削除すると、吹き出しが出なくなります。
「そもそも、うちのお店がGoogleマップに出ないんだけど…」という方は、Googleプレイスに登録しにいきましょう。
さて、今回が2013年最後のエントリーとなります。
皆様、どうぞよいお年をお迎えください。
バンフートレーニングスクールでは、ホームページ制作講座を開講しています。
このブログで記事を書いているスタッフ「ほ」が特別なアプリケーションを使わずに基本的なWebページを構築する方法をレクチャー。
まったくの初心者の方大歓迎!ステップアップ編としてDreamweaverというアプリケーションを使った実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022