[Photoshop]GIFアニメーション その2
2011年7月21日(木曜日)
前回の更新から、かなーり長い時間がたってしまい、どうやって言い訳しようか迷った挙句、何もうまい言い訳が浮かんでこなかった正直者(?)のスタッフ「ほ」です。
すみません、さぼっておりました。
もう、前回のエントリーなんぞ、お忘れかと思いますが、一応、リンクしておきます。
まず、前回の宿題の答えから…
それぞれのコマで必要なレイヤーの表示状態を見極めることができれば、難しくはないと思います。
さて、今回は、もうすこしGIFアニメーションを突っ込んで作るために必要な「トゥイーン」という機能をご紹介します。
まずは完成品から。
↑こんな感じのを作ります。
以前と何が違うって?
むむぅ・・・わかりづらいですかねー。
文字がふわっと出てきて、ふわっと消えるんですけど。。
こういうの「フェードイン・フェードアウト」って言いますね。
これからご紹介する「トゥイーン」という機能を使うと、これがけっこうアッサリ作れちゃったりするわけです。
素材は、ご自分で好きな文字で作っていただければいいと思いますが「面倒!」って人のために、↑の元素材を用意しました。
さて、それでは作り方をご紹介。
上記ファイルをダウンロードして展開したら、Photoshopで開いてください。
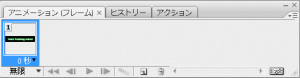
アニメーションパネルを見ると、こんな感じになっています。
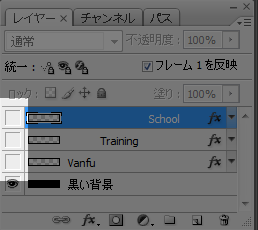
まず、アニメーションの1コマ目は何も表示されていない状態からスタートしたいので、レイヤーパネルを開いて、文字が含まれているレイヤーをすべて非表示にします。
アニメーションパネルで2コマ目を追加します。
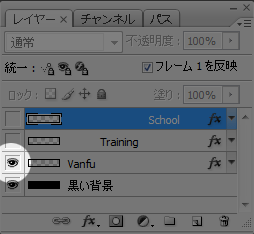
レイヤーパネルで「Vanfu」のレイヤーを表示にします。
ただ、これだけだと、完成したアニメがこんな感じになっちゃいます。
文字がパッと出て、パッと消えるだけじゃフェードインとは呼べません。
ここは、複数のアニメーションパネル内に、不透明度を少しずつ変えたコマを用意する必要が出てきます。
が、その作業が、とっても大変。
もう途中でいやになってきます。
そこで、その「だんだん変化する途中経過」を自動生成させちゃいましょう!というのが「トゥイーン」という機能です。
ま、やってみましょう。
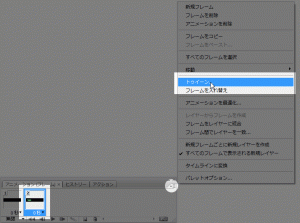
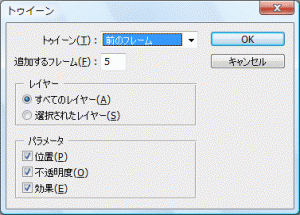
アニメーションパネルで2コマ目をクリックで選択したら、パネルメニューをクリックし、「トゥイーン」をクリックします。
各項目は以下の通り設定します。
「トゥイーン」…『前のフレーム』を指定します。これにより、現在選択しているフレームと、その直前のフレームとの間に中間フレームが補間されます。
「追加するフレーム」…トゥイーンによって自動的に補間されるコマの数を指定します。数が多いほどなめらかなアニメーションになりますが、その分だけファイルサイズも大きくなってしまうので注意しましょう。ここでは『5』と指定しました。
「レイヤー」…どのレイヤーを対象にして補間を行うかを指定します。『すべてのレイヤー』を指定しました。
「パラメータ」…レイヤー内の何に対して補間を行うかを指定します。通常はすべてのチェックを入れておきましょう。
「OK」をクリックしてみます。
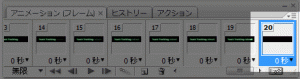
アニメーションパネルを確認すると、自動的に5つのコマが補間されています。

再生してみると、こんな状態です。
![]()
※見やすくするために最後のフレームだけディレイを設定しました。
フェードインしてますねーー!
ほんじゃ、続きいってみましょう。
アニメーションパネルで最後のコマを選択してコマを追加します。

追加された最後のコマを選択して、レイヤーパネルから「Training」レイヤーを表示にし、先程と同じ手順でトゥイーンを実行します。
ここまででこんな感じになるはずです。
![]()
※最後のフレームだけディレイをかけています
さぁ、では最後の「School」レイヤーも同じ手順でやってみましょう。
こんな感じになるはずです。
![]()
※最後のフレームだけディレイをかけています
そして、このすべての文字がふわっと消えるようにフェードアウトのためのトゥイーンを行います。
アニメーションパネルでコマを1つ追加し、レイヤーは背景色以外は非表示にしておきます。

この状態でトゥイーンを実行します。
このような結果になります。
![]()
※最後のフレームだけディレイをかけています
このままでもよさそうですが、ちょっと速く感じるので、ところどころでディレイを設定しました。
Vanfuが出切ったタイミングで0.5秒
Trainingが出切ったタイミングで0.5秒
Schoolが出切ったタイミングで1秒
のディレイを設定した結果がこちらです。
![]()
まぁ、このあたりはお好みですので、いろいろ試してみてください。
ちなみにトゥイーンは、不透明度だけでなく、オブジェクトの位置に対してもかけられますので、同じ素材で↓のようなバナーも作れます。
ぜひチャレンジしてみてください。
「えー!?うまくできないよー」「作り方がよくわからない…」という方は、バンフートレーニングスクールのPhotoshop講座にてお待ちしております。
バンフートレーニングスクールでは、フォトショップ講座を開講しています。
このブログで記事を書いているスタッフ「の」やスタッフ「ほ」が基本操作からマニアックなテクニックまで幅広くレクチャー!
まったくの初心者の方大歓迎!ある程度ご経験のある方向けの実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022