[Illustrator]シンボル その4
2010年9月30日(木曜日)
夏の気温から冬の気温へと急降下をしている、とっても体調に悪そうな日々が続いていますが、みなさまいかがお過ごしでしょうか?
スタッフ「ほ」でございます。
もう今日で9月も終わりですね。。。
今年もあと1/4ですよ。早いですねぇ…
でも、ここからはハロウィン、自分の誕生日(!)、クリスマス、と毎月何かしらのイベントがあるので、ワクワクな時期でもあります。
みなさまもハロウィンとかクリスマスのカード、がんばって勉強しているIllustratorで作ってみましょう。いい練習になりますよ。
ってか、まだ基本操作すら知らん!という方は、ぜひバンフートレーニングスクールのイラストレーター講座へ!
さて、これまでシンボルについてご紹介してきましたが、今回が、ひとまず最終回となります。
今までの内容はこちらからどうぞ↓
前回は、シンボルツールの隠しツールをご紹介していました。
今回は、前回ご紹介できなかった残りのツールのご紹介です。
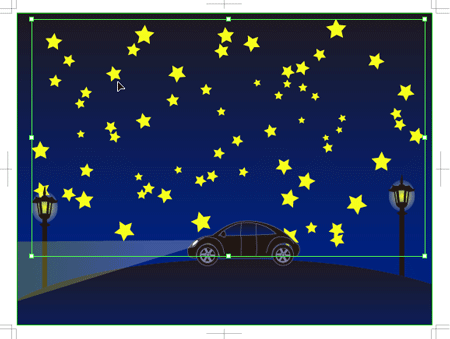
シンボルステインツール
このツールは、すでに配置されているシンボルに着色を行うことができます。
 続いてカラーパネルを使って塗りの色に着色したい色を指定しておきます。
続いてカラーパネルを使って塗りの色に着色したい色を指定しておきます。
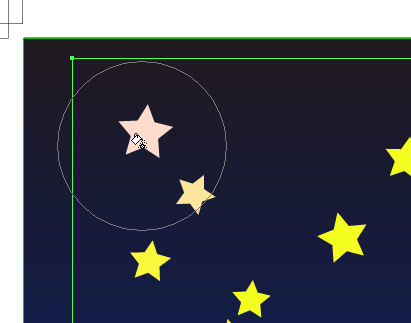
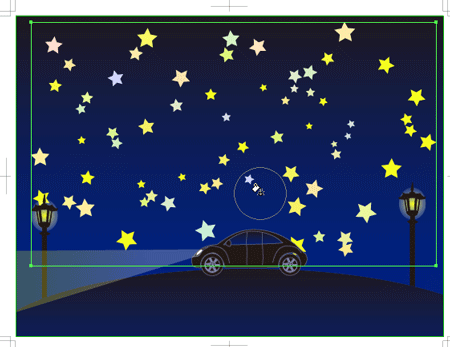
ツールパネルからシンボルステインツールを指定し、画面に配置された星をクリック、またはドラッグしてみましょう。
色がついたのがわかりますか?
クリックするたびに、色味が強くなります(たくさんはできないですけど)
逆にAltキー(Mac:optionキー)を押しながらクリックすると色味が抜けていきます。
※このツールでは、あくまでもシンボルの「色相(色味)」だけを変化させますので、色の明度(明るさ)は変化しません。
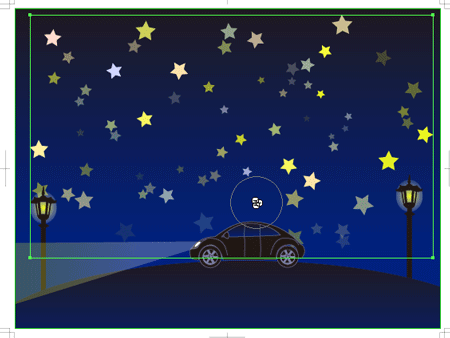
いろんな色を散らしてみました。

コンペイトウみたいになりました!(^^)!
シンボルスクリーンツール
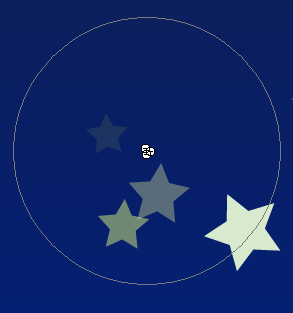
このツールは、シンボルの不透明度を変更します。
シンボルセットを選択し、ツールパネルからシンボルスクリーンツールを指定します。
シンボルをクリックまたはドラッグすると、シンボルの不透明度が下がります。
クリックまたはドラッグするほど、どんどん透けていく感じです。
「あ、透明になりすぎた!」という場合は、Altキー(mac:optionキー)を押しながらクリックまたはドラッグすることで、不透明度を上げることができます。
いかがでしょうか?
イラストに奥行き感がでましたか?
シンボルスタイルツール
このツールを使うことで、グラフィックスタイルパネルに登録されている効果をシンボルに適用することができます。
今回は、星のシンボルですから、この星がポワーンと光っているようなスタイルを適用したいと思います。
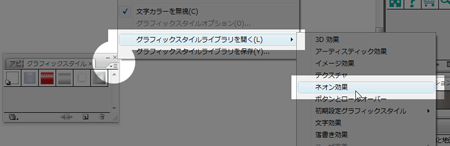
グラフィックスタイルパネルのパネルメニューをクリックし、「グラフィックスタイルライブラリを開く」→「ネオン効果」を開きます。
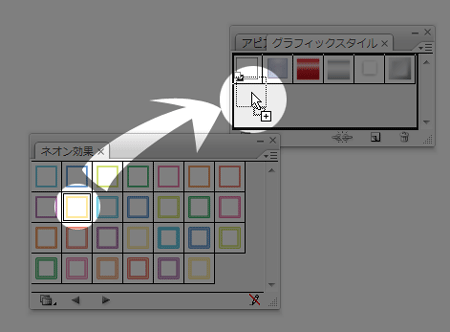
開いたパネルから、気になるスタイルをドラッグ&ドロップでグラフィックスタイルパネルに登録します。
選択ツールで、シンボルセットを選択しておきます。
ツールパネルから、シンボルスタイルツールを指定し、グラフィックスタイルパネルから、適用したいスタイルを選択します。
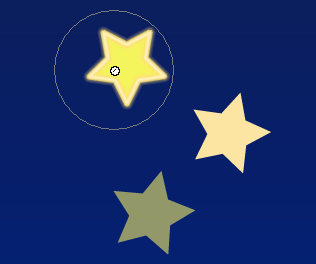
シンボル上でクリックすると、指定したスタイルの効果がシンボルに適用されます。
どうでしょうか?シンボルは、このシンボル関連のツール類を一緒に覚えることで、楽しみが広がります。
ぜひ、いろいろ試してみてください!
バンフートレーニングスクールでは、イラストレーター講座を開講しています。
このブログで記事を書いているスタッフ「の」やスタッフ「ほ」が基本操作からマニアックなテクニックまで幅広くレクチャー!
まったくの初心者の方大歓迎!ある程度ご経験のある方向けの実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022