[Illustrator]グループ選択ツールの使い方
2014年5月29日(木曜日)
平日のシフト休みを利用して、今更ながらコストコに行ってきました。何もかもがでっかかった!
何か目にするたびに「おぉ…!」と感嘆するものの、次の瞬間には頭の中で「でも、こんなに食べきれない(使い切れない)よねぇ…」という思いが出てきて、結局何も買わずに出てきてしまいました・・・スタッフ「ほ」です。
さてさて、web系のネタをアップしたいところですが、始めたばかりのイラストレーターツール完全制覇の序盤ですから、今日もイラレネタでいかせてください。
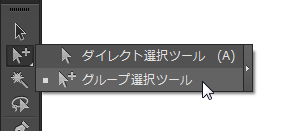
今日、ご紹介するのは「グループ選択ツール」です(なんか言い回しがテレビショッピングっぽいですね)
ダイレクト選択ツールの隠しツールになっています。
「グループ選択ツール」というくらいですから、グループ化にまつわる機能です。
1.下準備
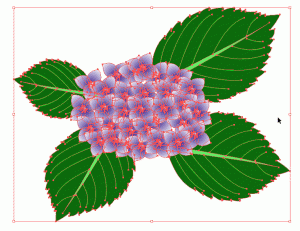
グループ化したオブジェクトを作ってみます。
葉っぱを描いて
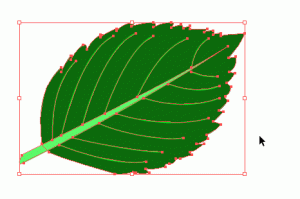
葉脈を描いたら、グループ化をしておきます。グループ化は、葉っぱを構成するパーツをすべて選択してCtrl+G(Macはcommand+G)で行えます。
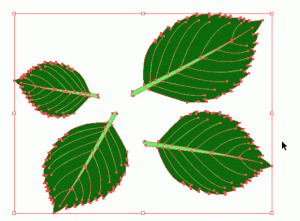
さらに、その葉っぱを複製、拡大縮小、回転などで量産し、それをさらにグループ化しておきます。
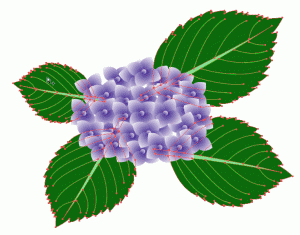
お花も追加してみました。これも葉っぱとあわせてグループ化
2.グループ選択ツール
さて、ここからがグループ選択ツールの使い方です。
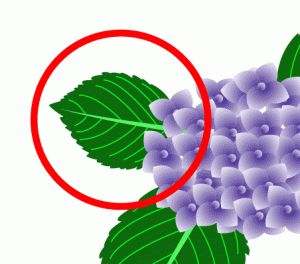
今回のイラストのうち、この葉っぱの位置を修正したい!と思ったとします。
そのためには、この葉っぱだけを選択しなければなりませんが、通常の選択ツールでこの葉っぱをクリックすると、花も含めた全パーツが選択されてしまいます。
ダイレクト選択ツールであれば、クリックした単体のオブジェクトを選択することができるので、Shiftキーを押しながら、葉っぱを構成しているパーツをひとつひとつ追加選択できますが、花に隠れてしまっている葉脈を選択するのが困難です。
そこでグループ選択ツールです。
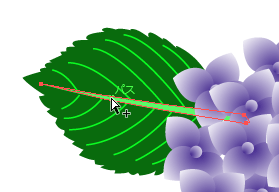
グループ選択ツールに持ち替えたら、葉っぱをクリックしてみましょう。
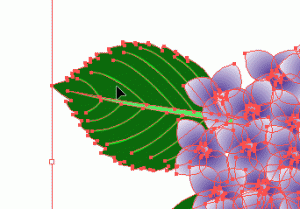
クリックした部分のパーツだけが選択されます。私はちょうど葉っぱ中央の葉脈部分をクリックしましたから、葉脈だけが選択されました。
ここまでは、ダイレクト選択ツールと非常に似た感じですが、ここからが違います。
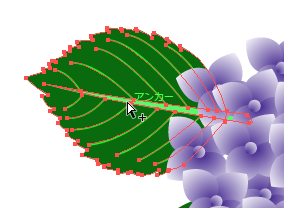
グループ選択ツールで、今選択されている中央の葉脈をもう一度クリックしてみます。
すると、葉っぱ全体が選択されました。
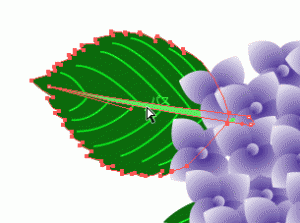
ここで、さらに選択された葉っぱをクリックしてみます。
4枚の葉っぱがすべて選択されました。花部分は選択されていません。
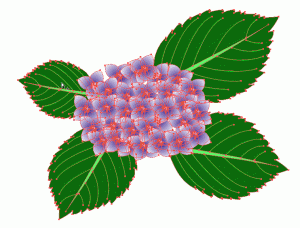
そこから、さらにもう一度クリックをしてみます。
すると今度は、花も含めた全パーツが選択されました。
つまり、どういうことかといいますと、
- 1回目のクリック→クリックした単体のオブジェクトが選択される
- 2回目のクリック→最初にグループ化されたかたまりが選択される
- 3回目のクリック→2回目にグループ化されたかたまりが選択される
- 4回目のクリック→3回目にグループ化されたかたまりが選択される
という仕組みになっています。
この方法を使えば、複数回に分けてグループ化したパーツも、用途に応じたグループだけを選択することができるようになります。
便利なんですけど、あまり使い方を知られていないこのツール。「まだ使ったことなかったー」という方は、ぜひぜひ使ってみてくださいませ。
バンフートレーニングスクールでは、イラストレーター講座を開講しています。
このブログで記事を書いているスタッフ「の」やスタッフ「ほ」が基本操作からマニアックなテクニックまで幅広くレクチャー!
まったくの初心者の方大歓迎!ある程度ご経験のある方向けの実践編もご用意しております。
詳しくは、下記詳細ページをご覧ください。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022