[Flash]雲の流れを自然に見せる
2011年12月15日(木曜日)
昨年、クリスマスイブに大型量販店で処分価格になっていたクリスマスの飾りを買い込んでおいたので、張り切ってツリーにつけようと思ったら、多すぎて我が家の小さめのクリスマスツリーには飾りきれない事態に…orz
大きなツリーに買い替えよう!と提案し家族から却下されたスタッフ「ほ」です。
さて、長い間たくさんの生徒さんからリクエストをいただいておりましたFlash講座が開講しております。
ですので、今回はFlashネタで行きたいと思います。
─────────────────
以前、ある生徒さんから
「空を流れる雲をループで作ると、いかにも『ループしてます』という印象になって単調になってしまうんですけど」
というご質問を受けました。
まぁ、こういうイメージですね↓
サンプルファイル「cloud01.fla」
雲のシンボルを3種類作って、それぞれのインスタンスを配置し、モーショントゥイーンで、流れる動きを付けました。
Flashを使ったことがある人であれば、簡単に作れるアニメーションだと思います。
これをいかにランダムっぽく見せていくか?ってのが今回のテーマです。
だいたい「Flash+ランダム」ってキーワードで検索すると、ActionScriptを使った方法がヒットします。
が、初心者には敷居が高いんですよね。
なので、ここではActionScriptは使わずにがんばってみようと思います。
こちらからサンプルデータをダウンロードできます。
4つのファイルが圧縮されていますのでダウンロード後、解凍してご利用ください。
さぁ、それでは始めましょう。
まずはファーストステップ
ステップ1:それぞれの雲の速度を変えてみよう
ランダムに見せるためには、それぞれの雲の速度を変えるのがてっとり早いです。
流れる風景ってのは、基本的に近くのものは早く、遠くにあるものほどゆっくり動きます。
車に乗って窓の外を眺める時を思い出してください。
近くにある街灯や建物はびゅんびゅんすごいスピードで通り過ぎて行きますが、遠くに見える山や雲はゆっくりと動いているはずです。
なので、近くにある雲と遠くにある雲とで、画面の右端から左端まで移動するのに要するフレーム数を変えていきます。
一番大きな手前の雲を30フレームで。
真中の雲を60フレームで。
そして一番奥に見える小さな雲を120フレームで1ループするようにしてみました。
その結果がこれです↓
サンプルファイル「cloud02.fla」
どうでしょう?
これだけでも、かなり自然に見えるようになったんじゃないでしょうか。
ただ、この状態では、タイムラインがえらいことに…
そこで次のステップ
ステップ2:タイムラインをすっきりと
現時点でのタイムラインはこんな感じです↓
雲が3つあるので、雲のレイヤーのために3レイヤーを用意し、それぞれ30フレーム周期、60フレーム周期、120フレームで雲が一巡するように作っています。
雲がさらに増えて行くと、どんどん雲のためのレイヤーが増えていくわけです。
ちょっと管理しづらいですよね。
そこで、雲が流れる動きは、シーン1のタイムラインには作らずに、シンボル内のタイムラインで作成することにします。
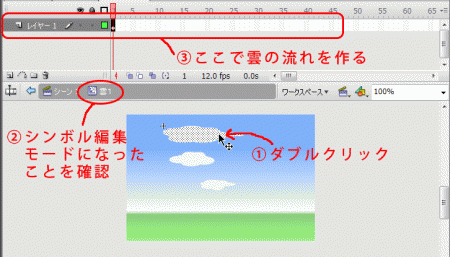
ステージに配置されている雲の1つをダブルクリックしてシンボル編集モードに入ります。
シンボルの中にもタイムラインは存在しますので、ここで雲が流れる動きをモーショントゥイーンで作成します。
3つの雲、すべてに動きをつけていきます。
シーン1に戻り、背景以外のレイヤーを一度削除します。
新たに1つレイヤーを追加します。
追加したレイヤーに、ライブラリパネルから3つの雲のインスタンスを配置します。
プレビューしてみると…
サンプルファイル「cloud03.fla」
先程と同じようなアニメーションができます。
※シンボルがムービークリップで作成されている必要があります。
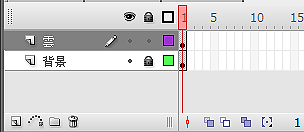
ただし、今回のタイムラインはこんなです。

どうでしょう?
かなりスッキリしましたね。
ここで完成!と言ってもいいところですが、もうひと押し。
ステップ3:雲を変形させてみよう
流れるだけではなく、刻々と形を変える雲にしてみましょう。
ステージ上に配置されている雲をダブルクリックします。
雲のシンボル編集モードに変わり、ここのタイムラインに先程作った雲が流れる動きが作られています。
そこで、今の雲をもう一度ダブルクリックします。
さらに一段下のシンボル編集モードに入ります。
ちょっとややこしいですね。
Flashは、モーショントゥイーンを作成すると、そこで動きを付けたオブジェクトは、自動的にシンボルに変換されます。
今回は、シーン1のステージ上で雲を配置しました。
この雲はインスタンス(分身)です。
ですので、そのシンボル(本体)がライブラリパネルに登録されています。
※サンプルファイルでは、このシンボルを「雲1」と名付けました。
ステージ上でインスタンスをダブルクリックすることでシンボルを編集することができるのですが、今回は、そのシンボルの中でさらにモーショントゥイーンを作成しているため、そこに配置されている雲がさらにシンボルとして登録されます。
※サンプルファイルでは、このシンボルを「cloud1」と名付けました。
ですので、シーン1のステージ上で雲をダブルクリックすると、
シーン1>雲1
となり、「雲1」のシンボルを編集するモードになります。
そこで、もう一度雲をダブルクリックすると
シーン1>雲1>cloud1
を編集することになるわけです。
今回、シンボル「雲1」には雲が流れる動きをつけました。
そこからさらに一段下がったシンボル「cloud1」には、今のところ何も動きがついていません。
そこで、このシンボル「cloud1」のタイムラインで、雲が変形するためのシェイプトゥイーンを作成しました。
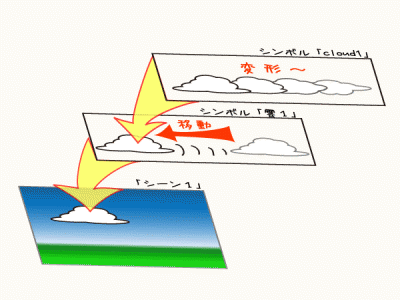
イメージ的にはこんな感じです。
んで、出来上がったのが、このアニメーションです
雲が流れつつ変形しているのがわかるでしょうか?
サンプルファイル「cloud04.fla」
この方法がマスターできれば、他にも立ち上る湯気とか、いろんなのに応用できそうですね。
ダウンロードしたサンプルファイルでいろいろ試してみてください。
「そもそもFlashの基本操作がわからないんだけれど…」な方や、「モーショントゥイーン?シェイプトゥイーン?」という方は1日でFlashの基本操作が身に付く「バンフートレーニングスクールのFlash基礎講座」でお待ちしております。
スタッフ 「ほ」
最新記事 by スタッフ 「ほ」 (全て見る)
- [Photoshop]生成塗りつぶしを使ってみよう - 2023
- [Premiere Pro]使わなかったデータをプロジェクトから除外する - 2022
- [新講座]イラストレーター(オンライン講座)始めました - 2022